目次
はじめに
Next.jsで作成したサイトをHTMLやCSSといった静的リソースに出力して、AWS
S3にホストさせようと思います。
環境
- node v21.6.1
- Nextjs v14.1.0
※NextJSのv13.3前後でStaticExportsの方法が変わっているようなので、注意
Next.jsのアプリケーション作成
アプリケーション作成済みの方はここまで読み飛ばしてOKです。
プロジェクトの作成
npx create-next-app --typescript <プロジェクト名>
アプリケーション実行
cd <プロジェクト名>
npm run dev
ブラウザで「http://localhost:3000/」を開く

初期フォルダ構成
├─.next
├─node_modules
├─public
│ next.svg
│ vercel.svg
│
├─src
│ └─app
│ favicon.ico
│ globals.css
│ layout.tsx
│ page.tsx
│
│ .json
│ .eslintrc.json
│ .gitignore
│ next.config.mjs
│ next-env.d.ts
│ package.json
│ package-lock.json
│ postcss.config.js
│ README.md
│ tailwind.config.ts
Next.jsで作成したサイトの静的ページ出力(SSG)
「next.config.mjs」の修正
コードの変更箇所
/** @type {import('next').NextConfig} */
const nextConfig = {};
export default nextConfig;
↓
/** @type {import('next').NextConfig} */
const nextConfig = {
output: "export",
trailingSlash: true,
};
export default nextConfig;
変更箇所の説明
-
「output:
“export”」と記載することで、buildコマンド実行時に、静的リソースが出力されるようになる。
-
「trailingSlash:true」とすることで、出力されるhtmlファイル名が「index.html」となる。
(イメージ)「/about/about.html」が「/about/index.html」になる
ビルド実行
プロジェクトのルートディレクトリで、「npm run
build」コマンドを実行すると、「out」ディレクトリに静的資材が出力される。
├─.next
├─node_modules
├─out
│ -- ここにhtmlファイル等の静的ファイルが出力される
├─public
│ next.svg
│ vercel.svg
│
├─src
│ └─app
│ favicon.ico
│ globals.css
│ layout.tsx
│ page.tsx
│
│ .json
│ .eslintrc.json
│ .gitignore
│ next.config.mjs
│ next-env.d.ts
│ package.json
│ package-lock.json
│ postcss.config.js
│ README.md
│ tailwind.config.ts
AWS上でS3バケット作成
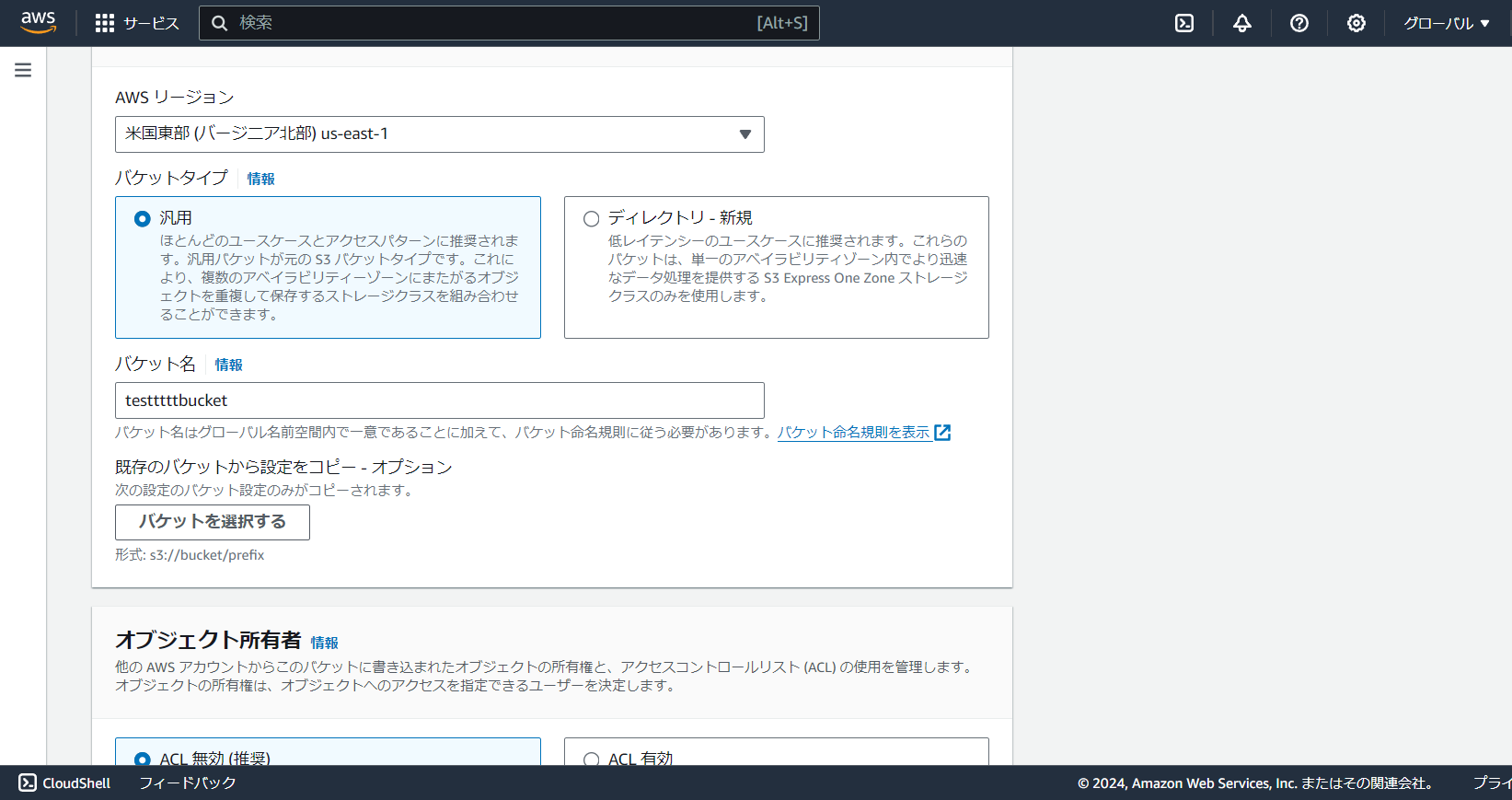
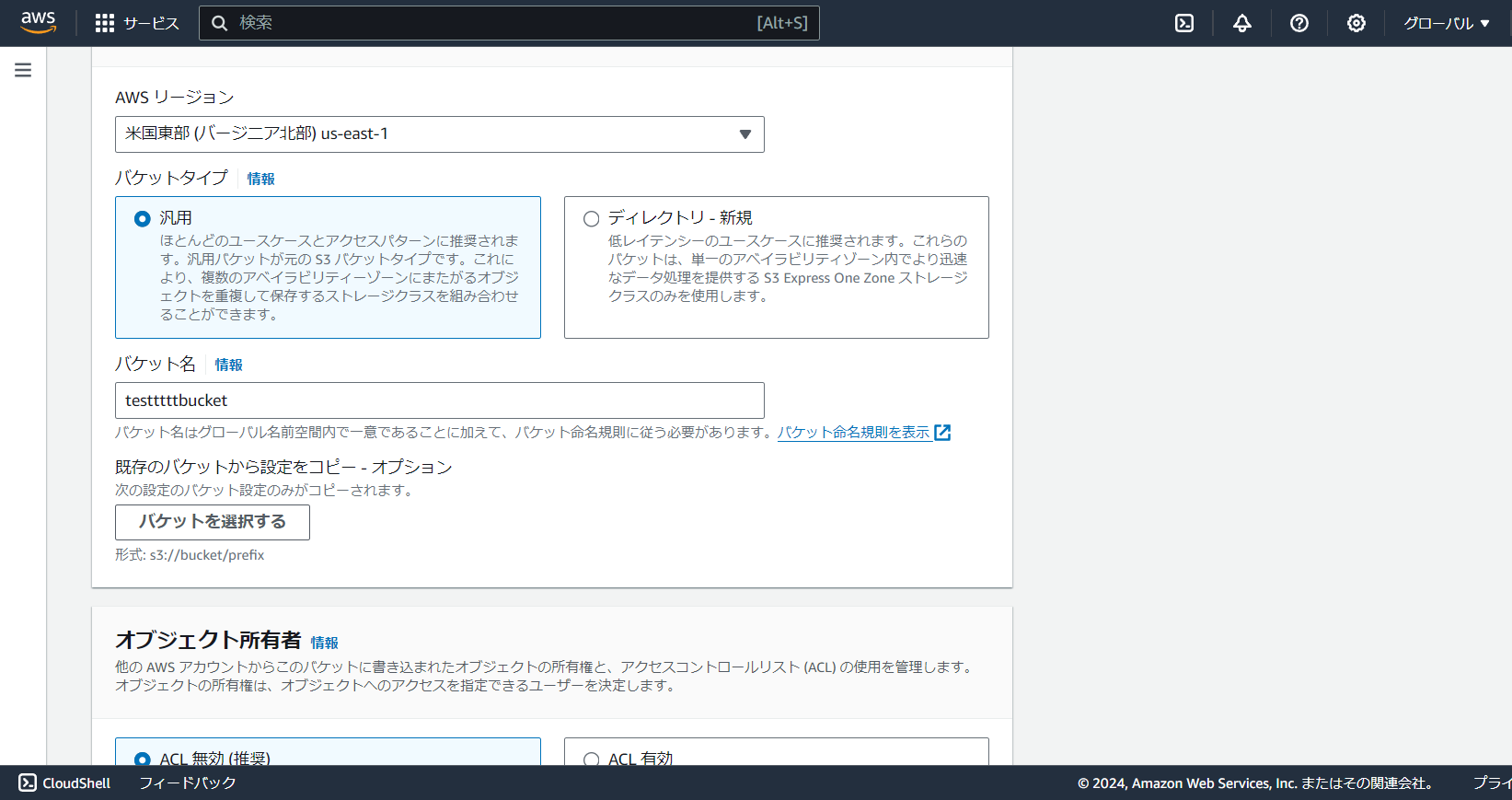
AWSコンソールから、S3を開き、 「バケットを作成」する。
バケット名を入力して、「バケットを作成」をクリックする。
※因みに、Cloudfront、Route53等を利用して、ドメイン名(「https://nururuv-blog.com/」
等)でアクセスできるようにする場合、バケット名はドメイン名と同じにする必要がある(例えば、nururuv-blog.comのドメイン場合バケット名もnururuv-blog.comとなる)。

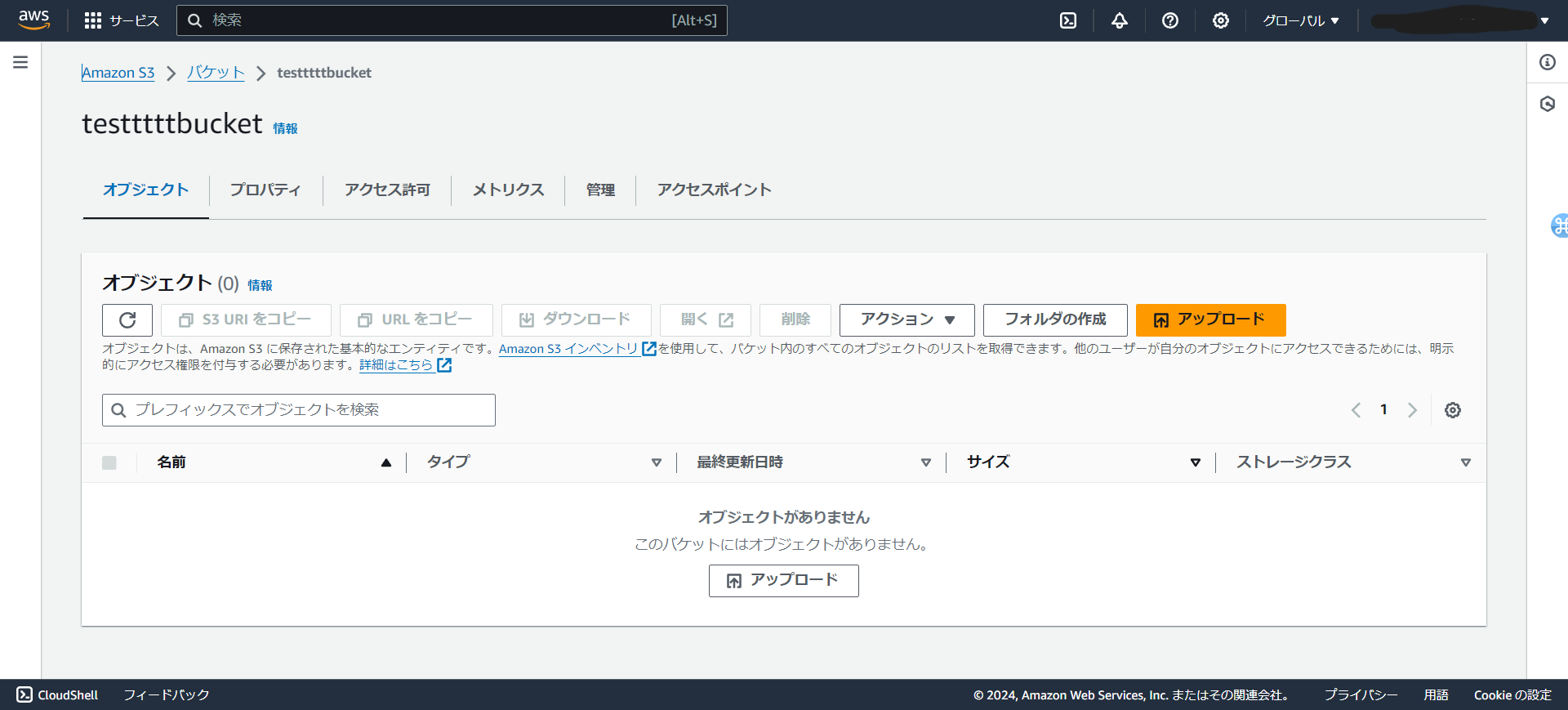
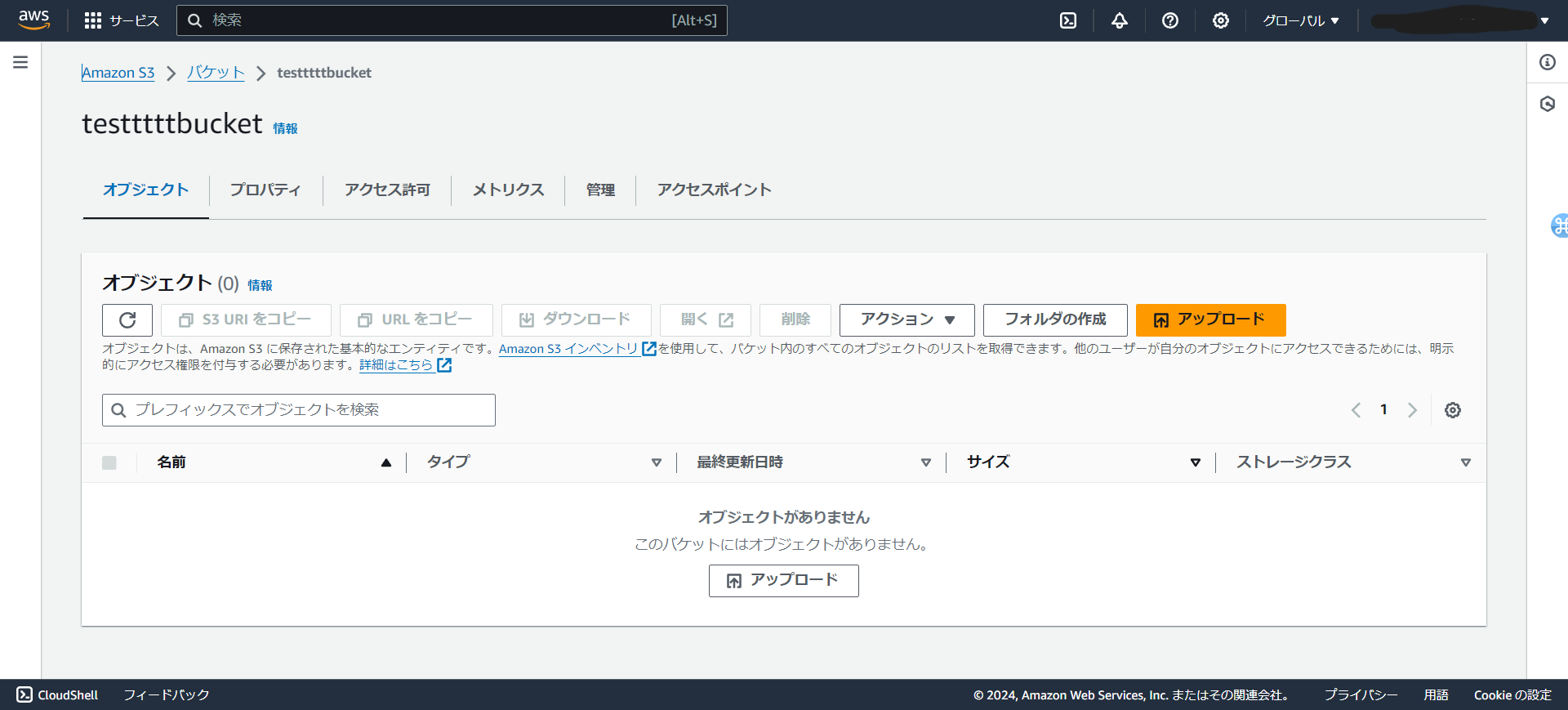
作成されたバケットを開いて、「アップロード」をクリックする。

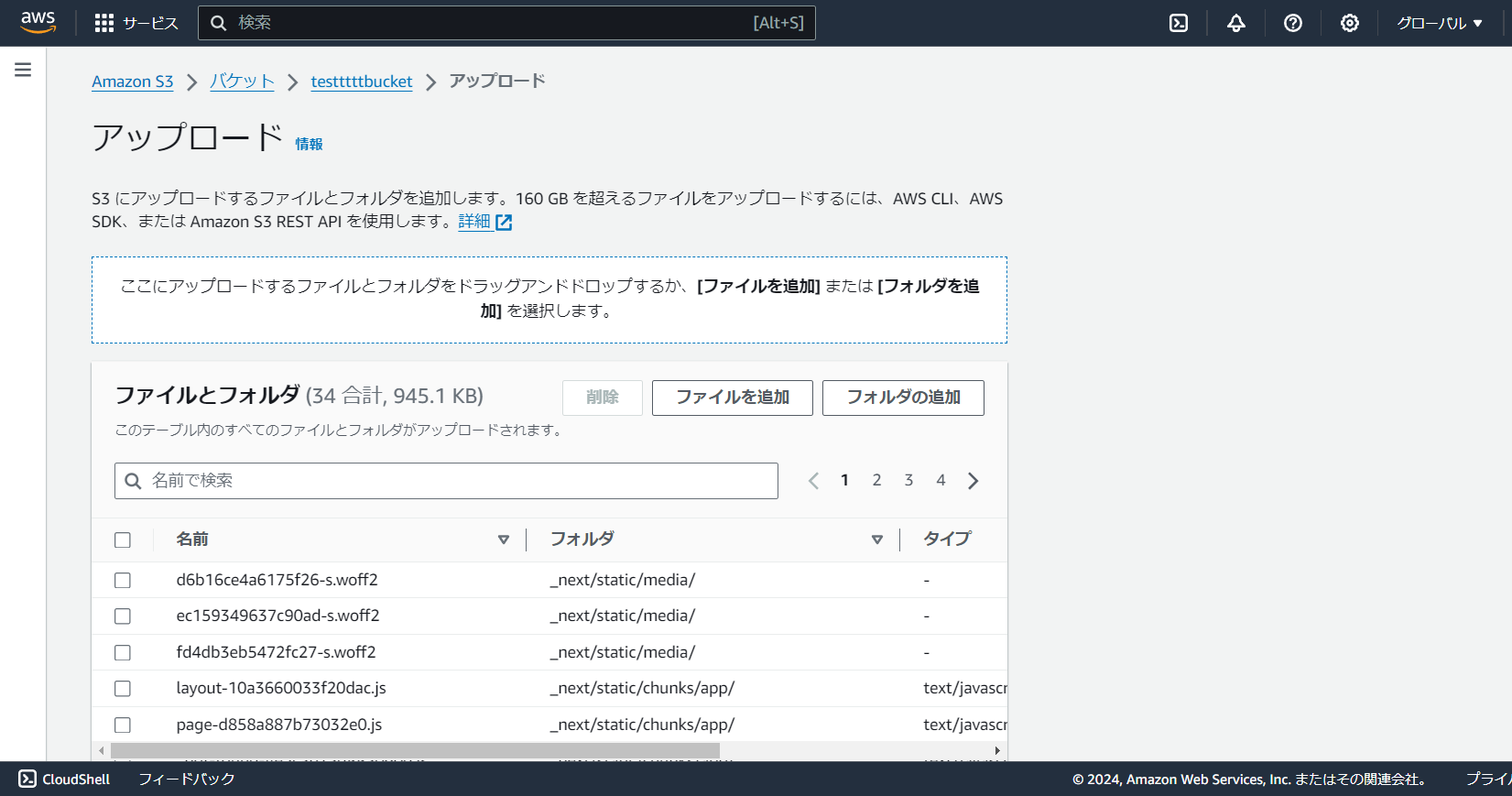
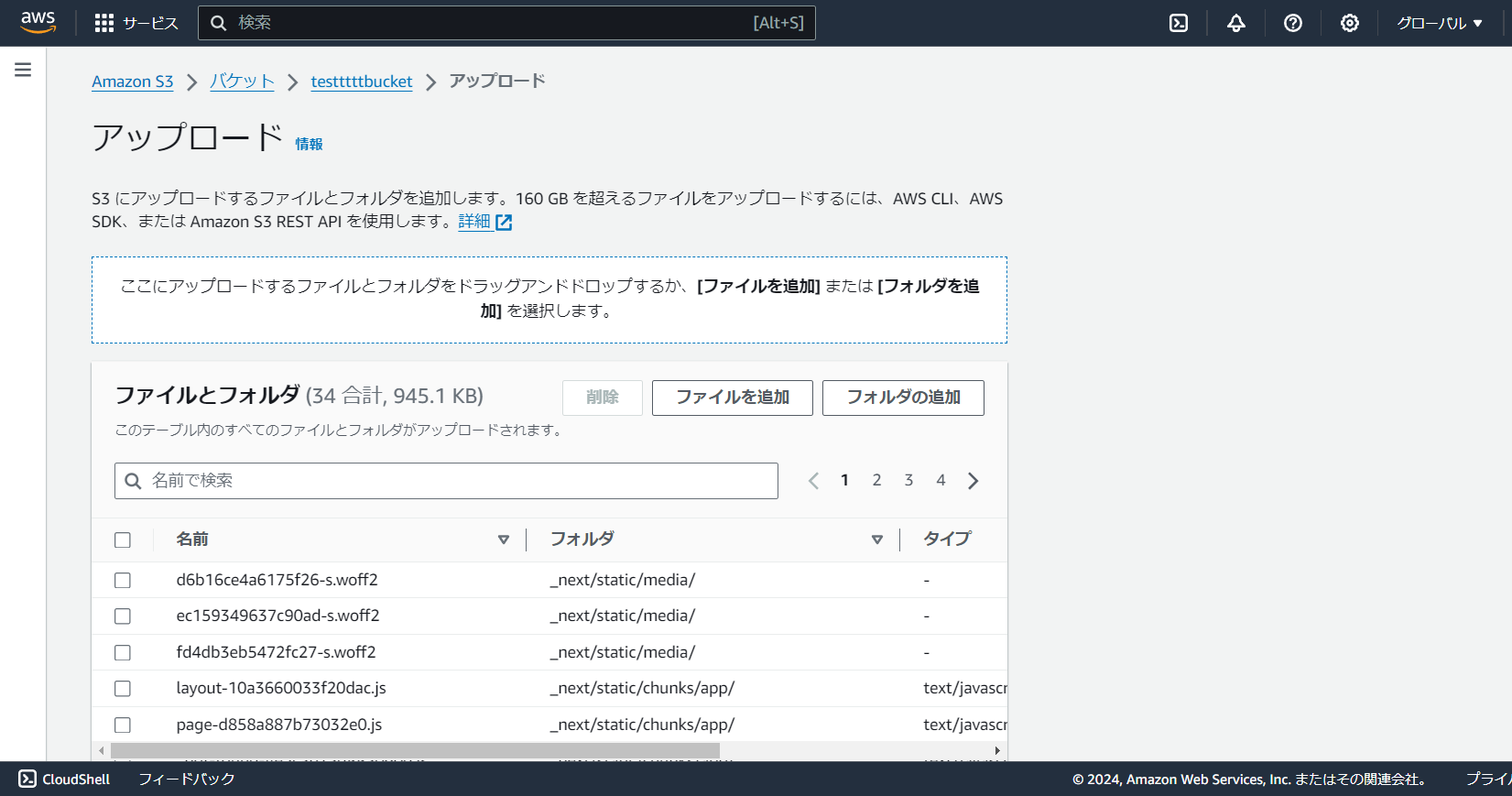
「out」フォルダ配下の静的資材を全て選択して、画面にドラッグ&ドロップ後、「アップロード」をクリックする。

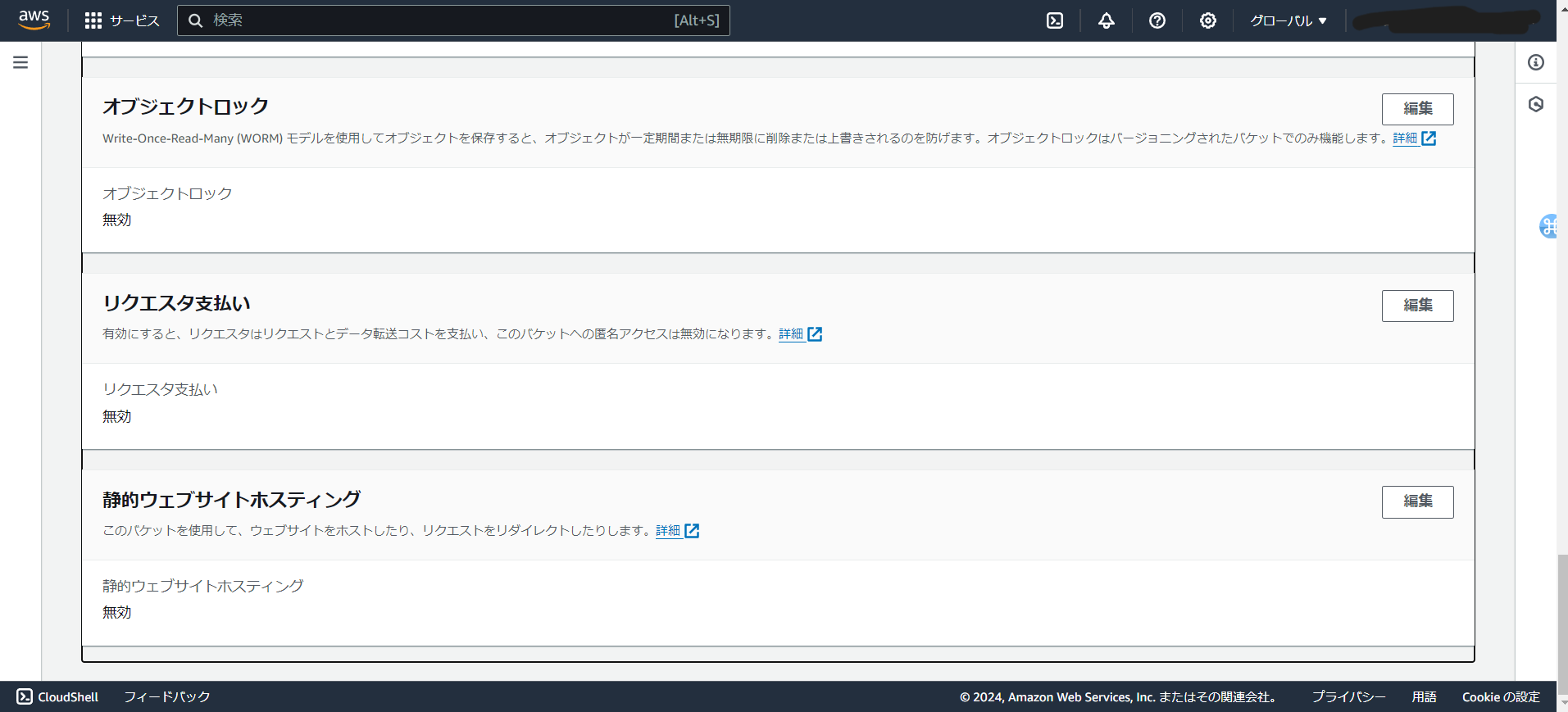
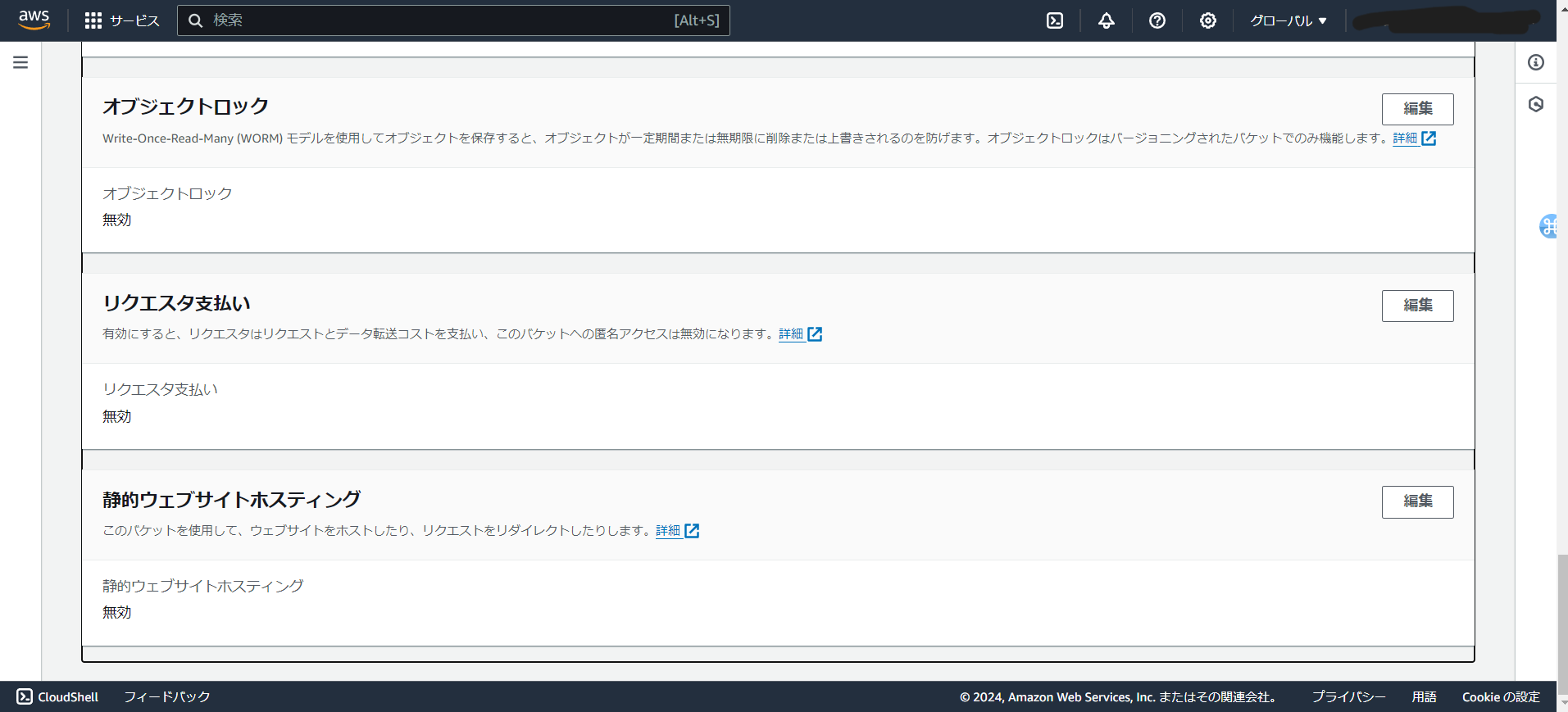
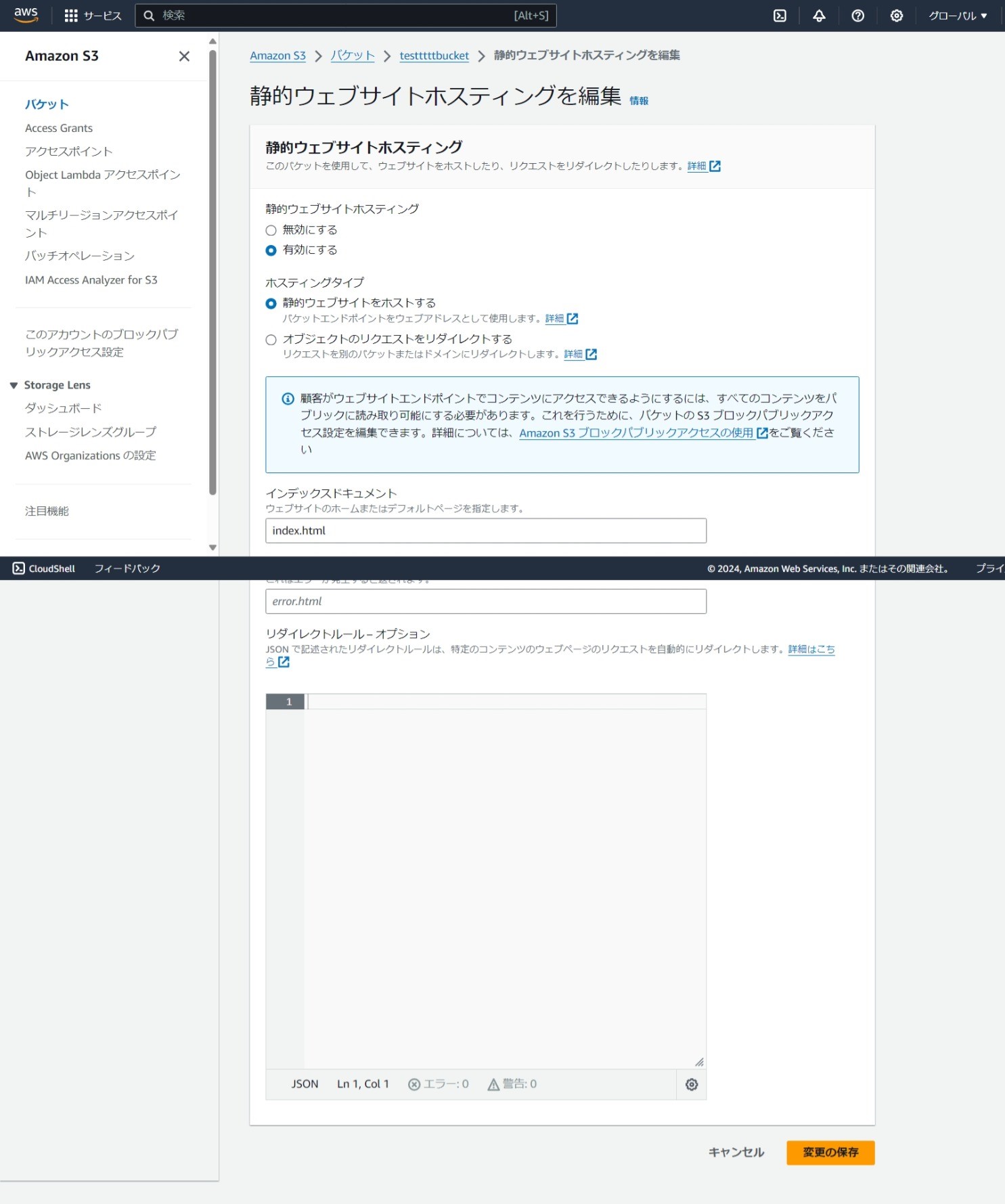
アップロードが成功したら、再度バケットを開き、「プロパティ」タブから、「静的ウェブサイトホスティング」の項目で「編集」ボタンをクリックする。

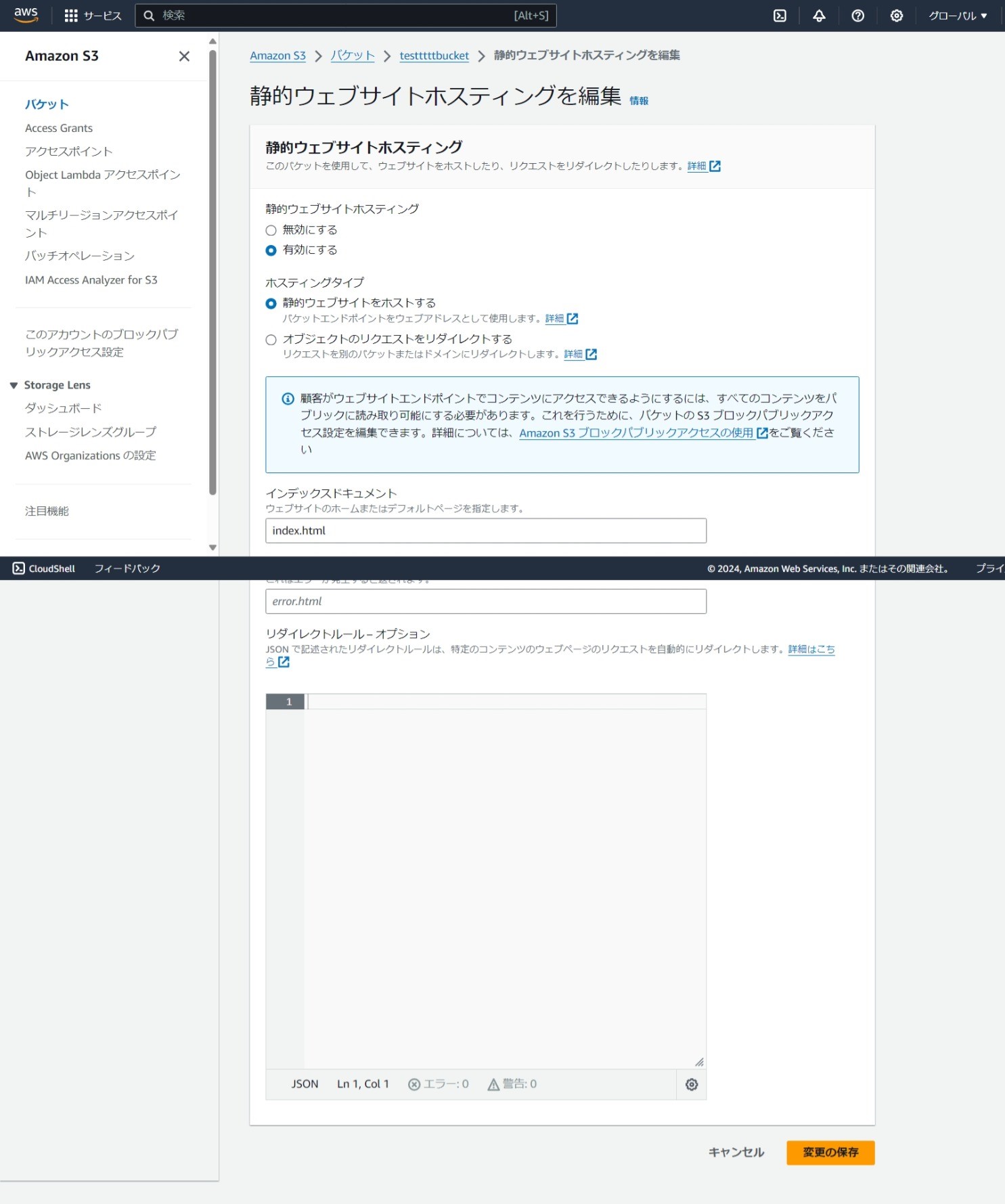
静的ウェブサイトホスティングを「有効」にして、インデックスドキュメントを「index.html」に変更する。

バケットを開き、「アクセス許可」タブから、「ブロックパブリックアクセス(バケット設定)」の項目で「編集」ボタンをクリックする。
「パブリックアクセスをすべて
ブロック」のチェックを外し、「変更を保存」をクリックする。
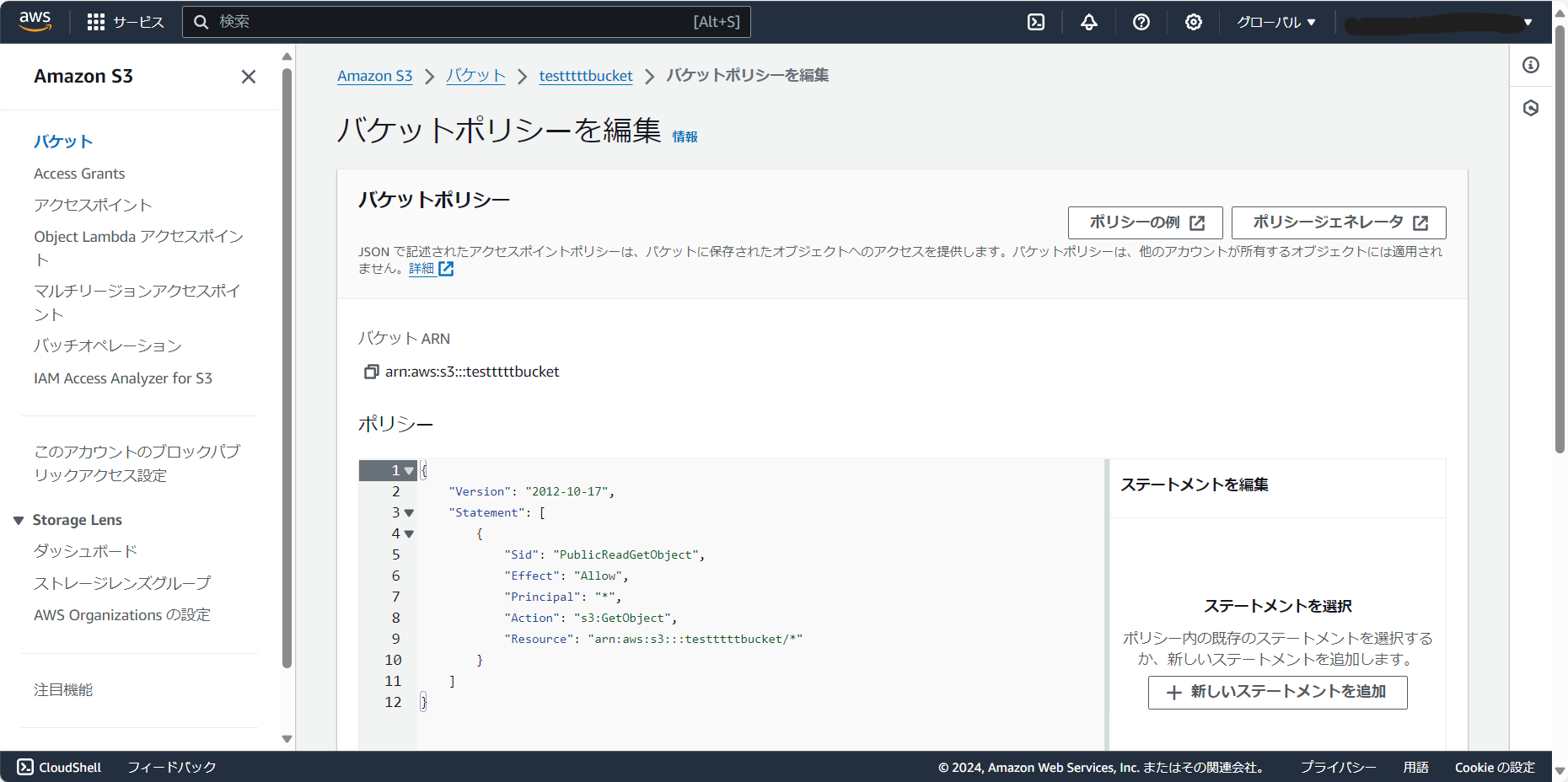
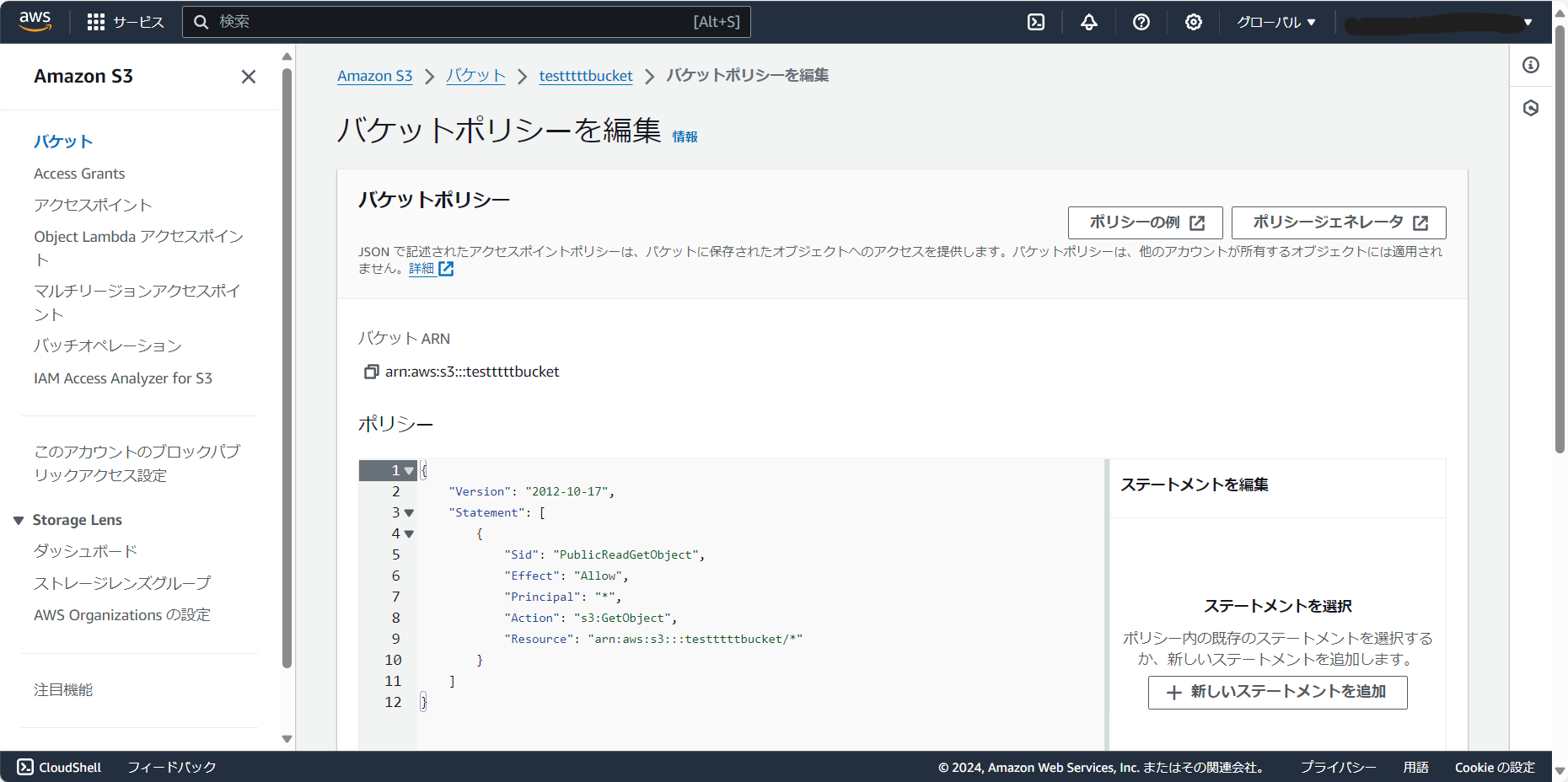
「アクセス許可」タブから、「バケットポリシー」の項目で「編集」ボタンをクリックする。
「ポリシー」の項目に以下のコードをコピペする。
但し、コード内の「testttttbucket」部分は作成した際のバケット名にする。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::testttttbucket/*"
}
]
}

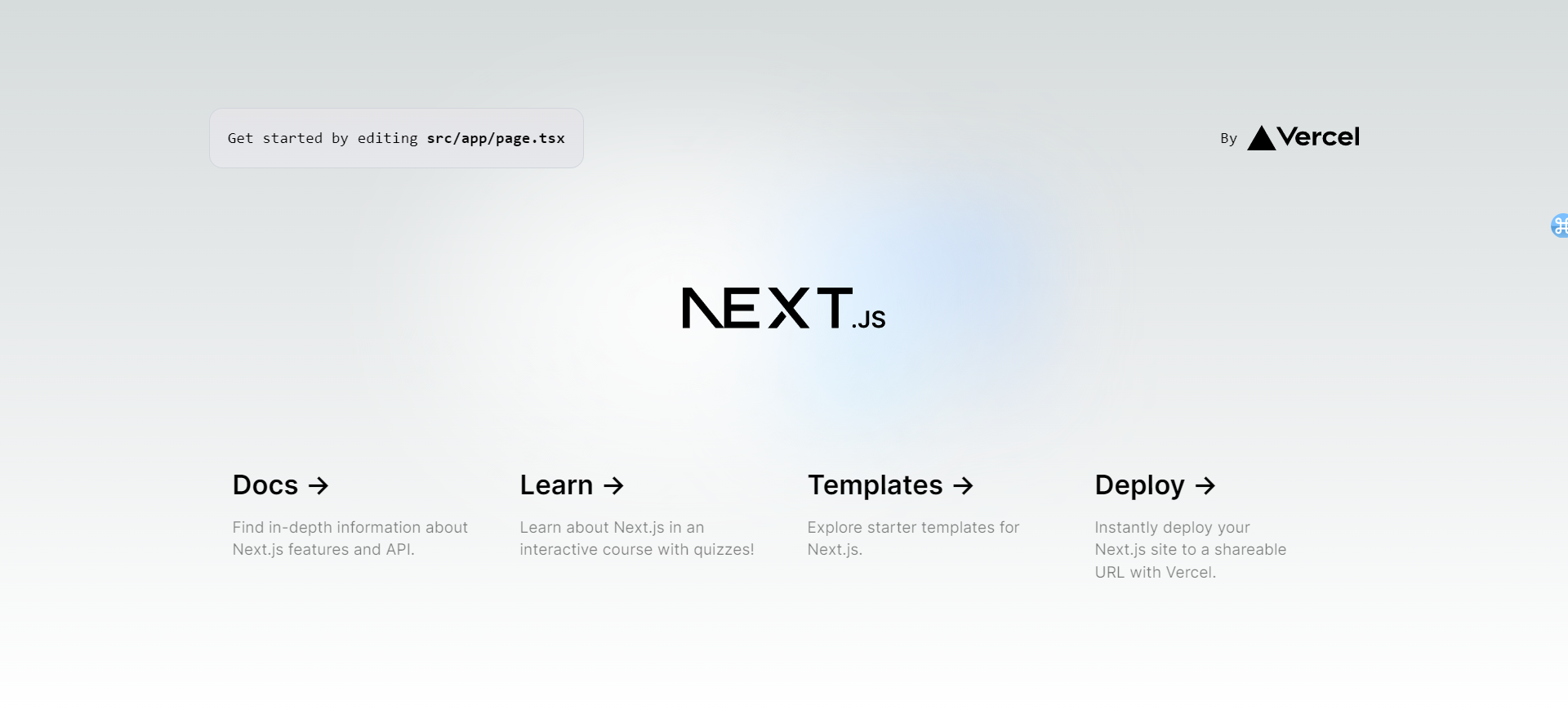
バケットを開き、「プロパティ」タブから、「静的ウェブサイトホスティング」の項目にある、URLをブラウザで開いて、Next.jsの画面が表示されればOK。
最後に
S3バケット作成以降の説明少なくなってしまいました、、、、、
サイトとしてリリースためには、更にここから、以下のような設定が必要になってくると思いますが、記事が大分長くなってしまうので断念しました。。。
- ドメインの取得
- ドメインの名前解決のために、Route53の設定
- Cloudfrontの導入
- CloudfrontにLambda@Edgeの設定
- 通信のSSL化設定
-
GithubにアップロードしたらS3に自動でデプロイされるよう、GitWorkFlowの設定