目次
はじめに
Google Apps Scriptを使用して、LINE Bot(LINEチャットボット)を作ってみます。
まずはLINE Botの作り方を勉強しよう、ということで、簡単に固定メッセージを返却するLINE Botを作っていきます。
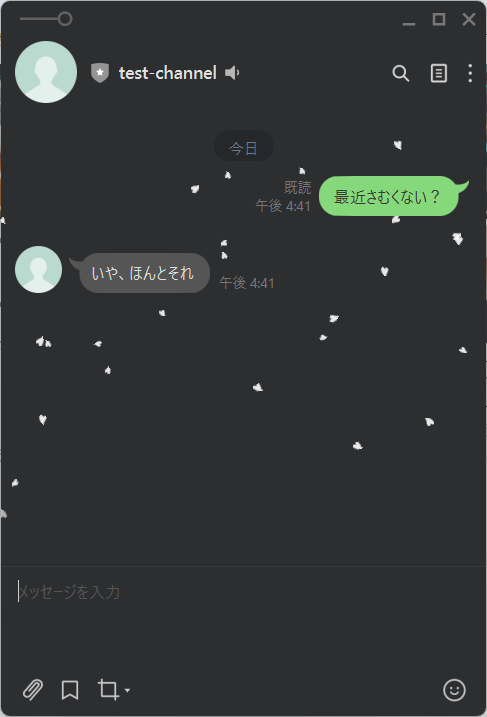
完成イメージ
「いや、ほんとそれ」と応答するチャットボット

事前準備
- ・Googleアカウントの作成
- ・LINE Developersアカウントの作成
LINEプロバイダーを作成する
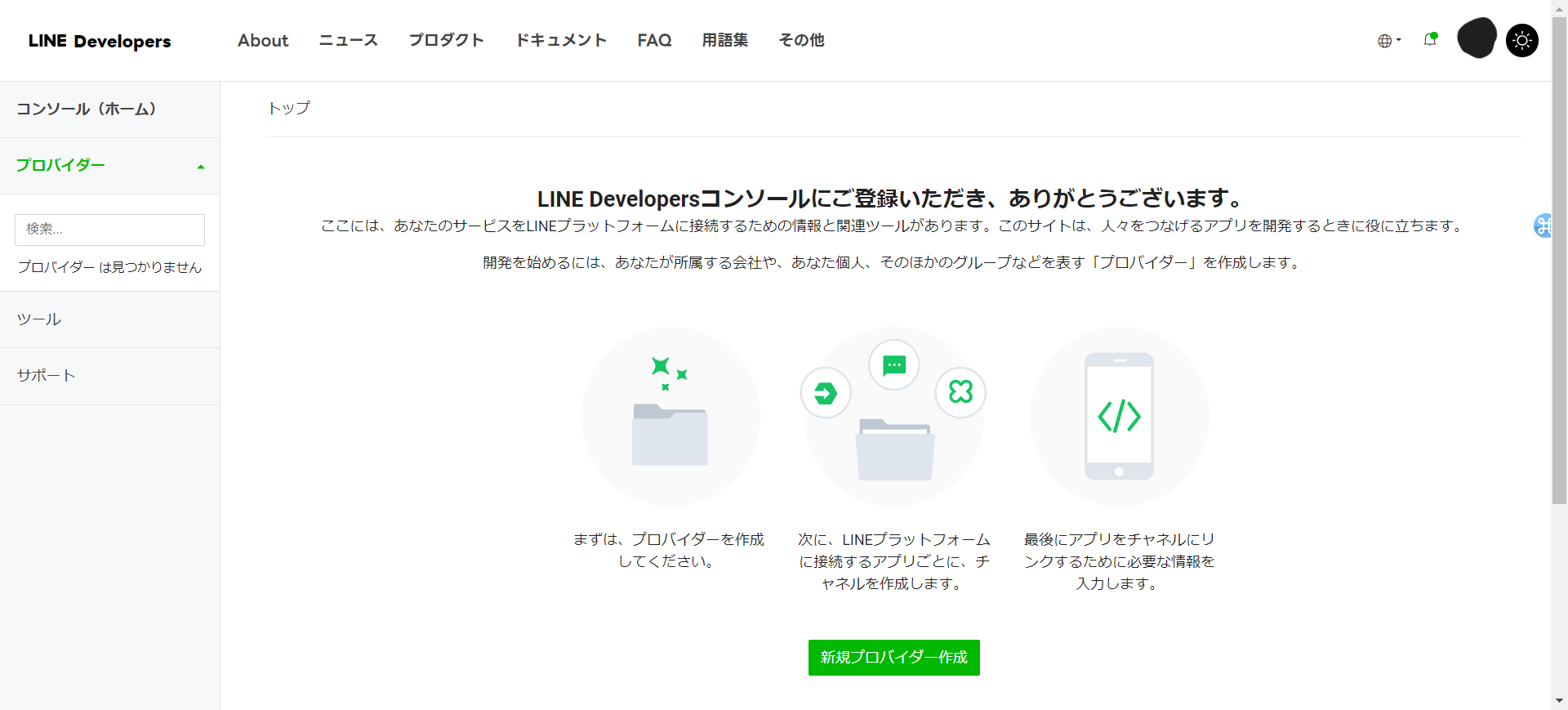
LINEアカウントでログインする。

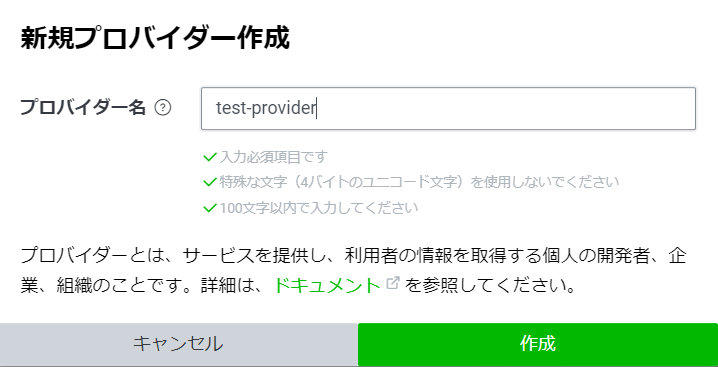
「新規プロバイダー作成」

プロバイダー名は自由に入力して、「作成」をクリックする。

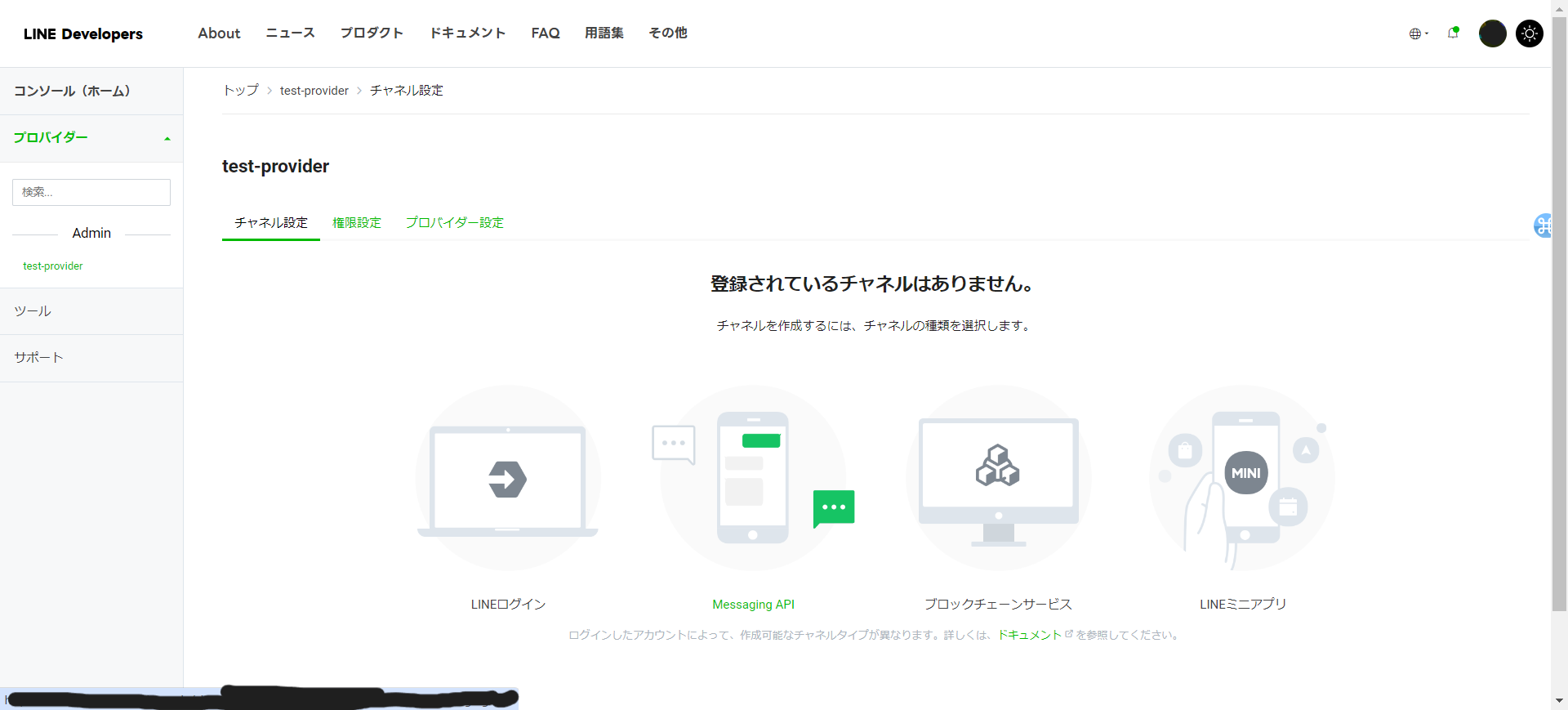
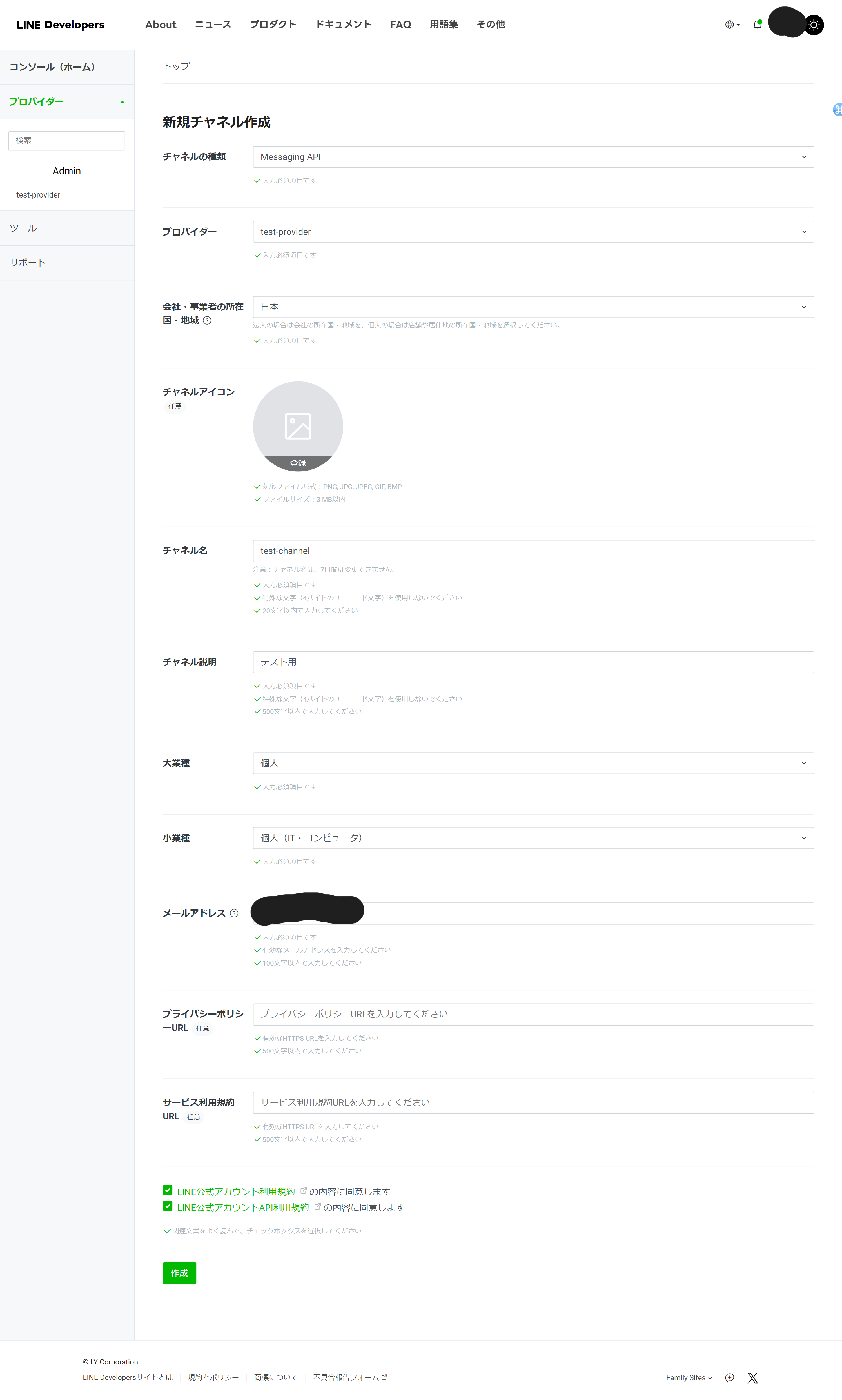
Messaging APIでチャネルを作成

必須項目を適当に入力して「作成」する。(チャネル名がLINE Botの名前になります)

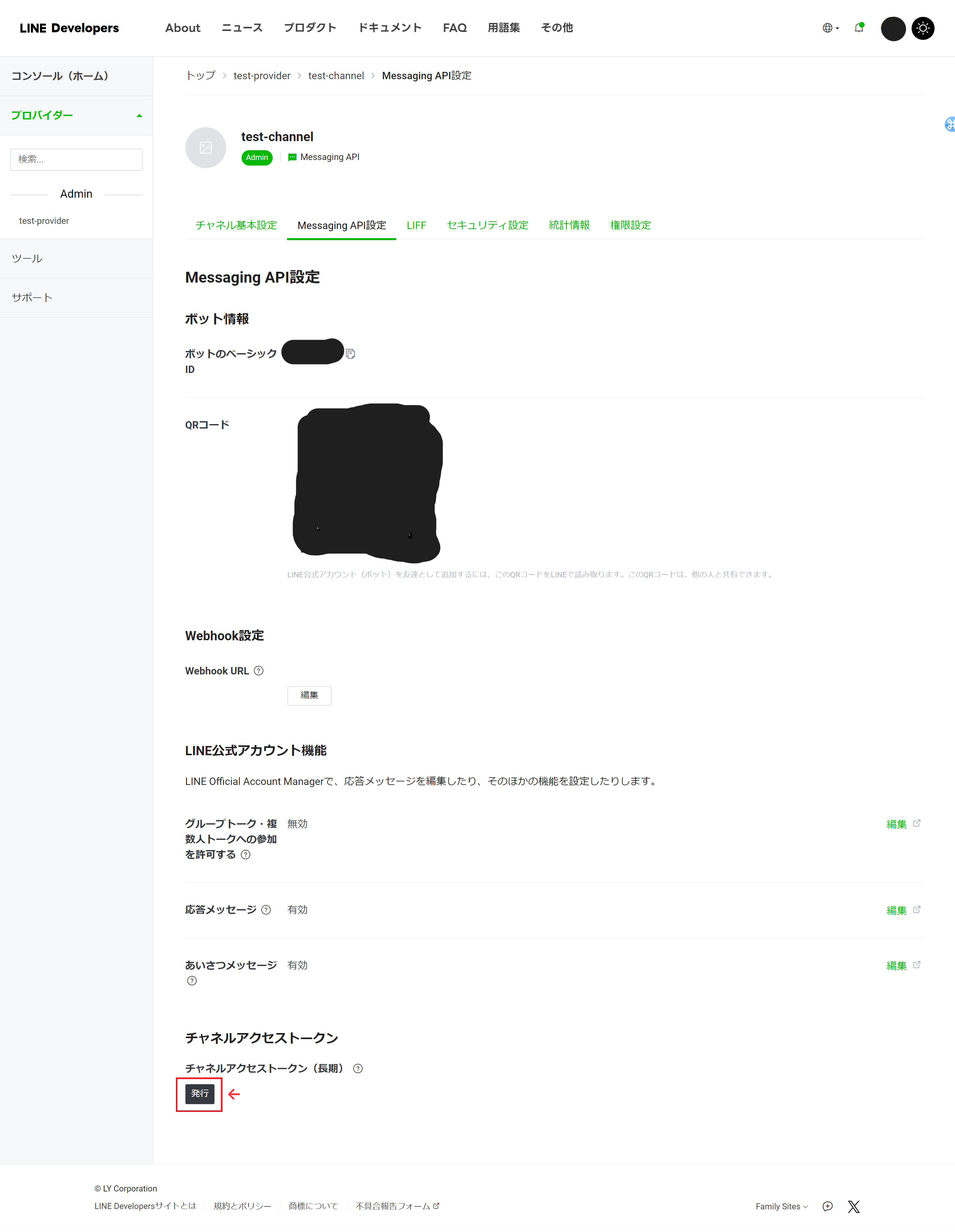
Messaging APIタブを開いて、ページ下部「チャネルアクセストークン」を「発行」する。
発行されたチャネルアクセストークンは以降の手順で使うので、メモしておくこと。

Google Apps Script(GAS)でメッセージ応答処理を作成する
Google Driveを開く

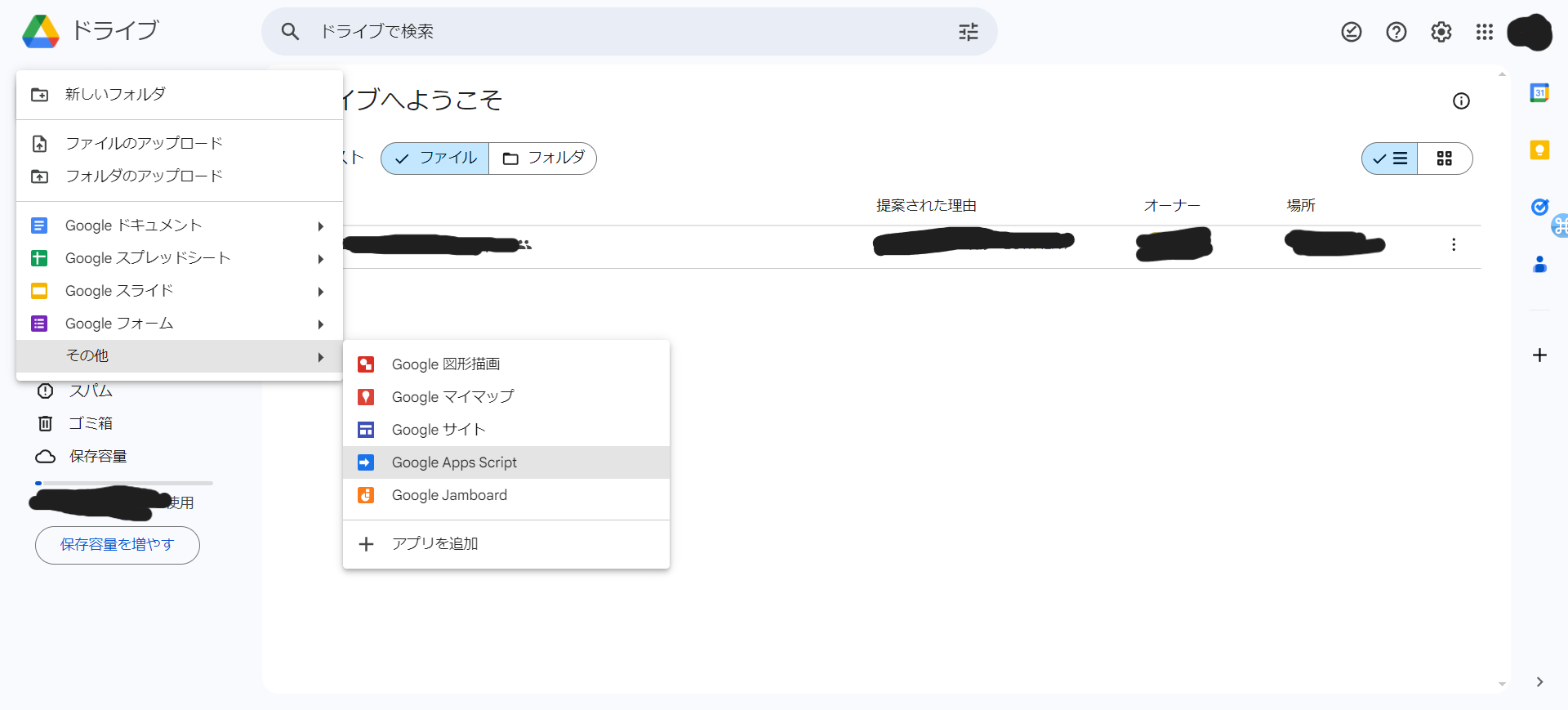
左上の「+新規」から「その他」>「Google Apps Script」をクリックする。

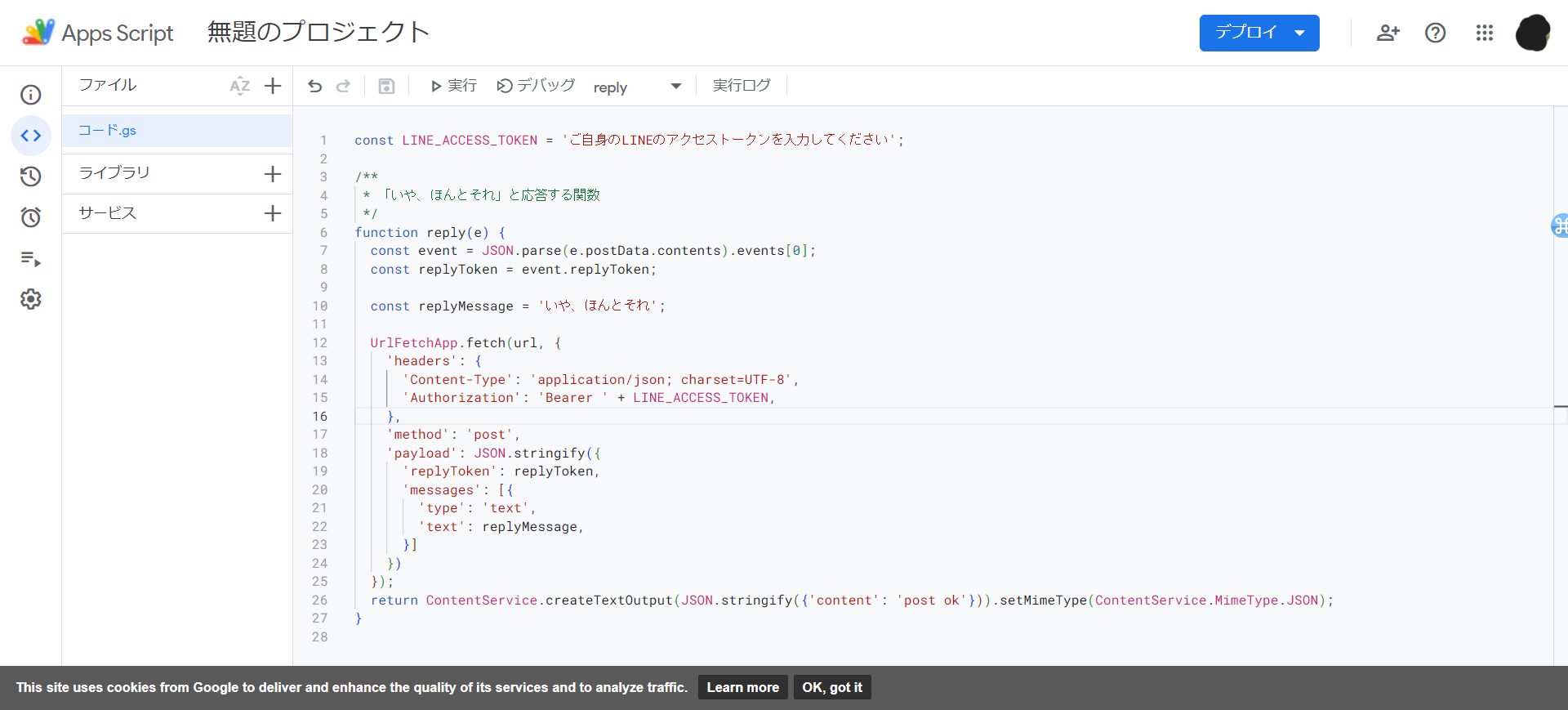
以下のコードをコピーして、ファイルを編集します。
コード1行目は前の手順で発行したチャネルアクセストークンに変更すること
const LINE_ACCESS_TOKEN = 'ご自身のLINEのアクセストークンを入力してください';
const REPLY_URL = "https://api.line.me/v2/bot/message/reply";
/**
* 「いや、ほんとそれ」と応答する関数
*/
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0];
// 応答メッセージ
const replyMessage = 'いや、ほんとそれ';
//メッセージを返信
UrlFetchApp.fetch(REPLY_URL, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINE_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': event.replyToken,
'messages': [{
'type': 'text',
'text': replyMessage,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({ 'content': 'post ok' })).setMimeType(ContentService.MimeType.JSON);
}
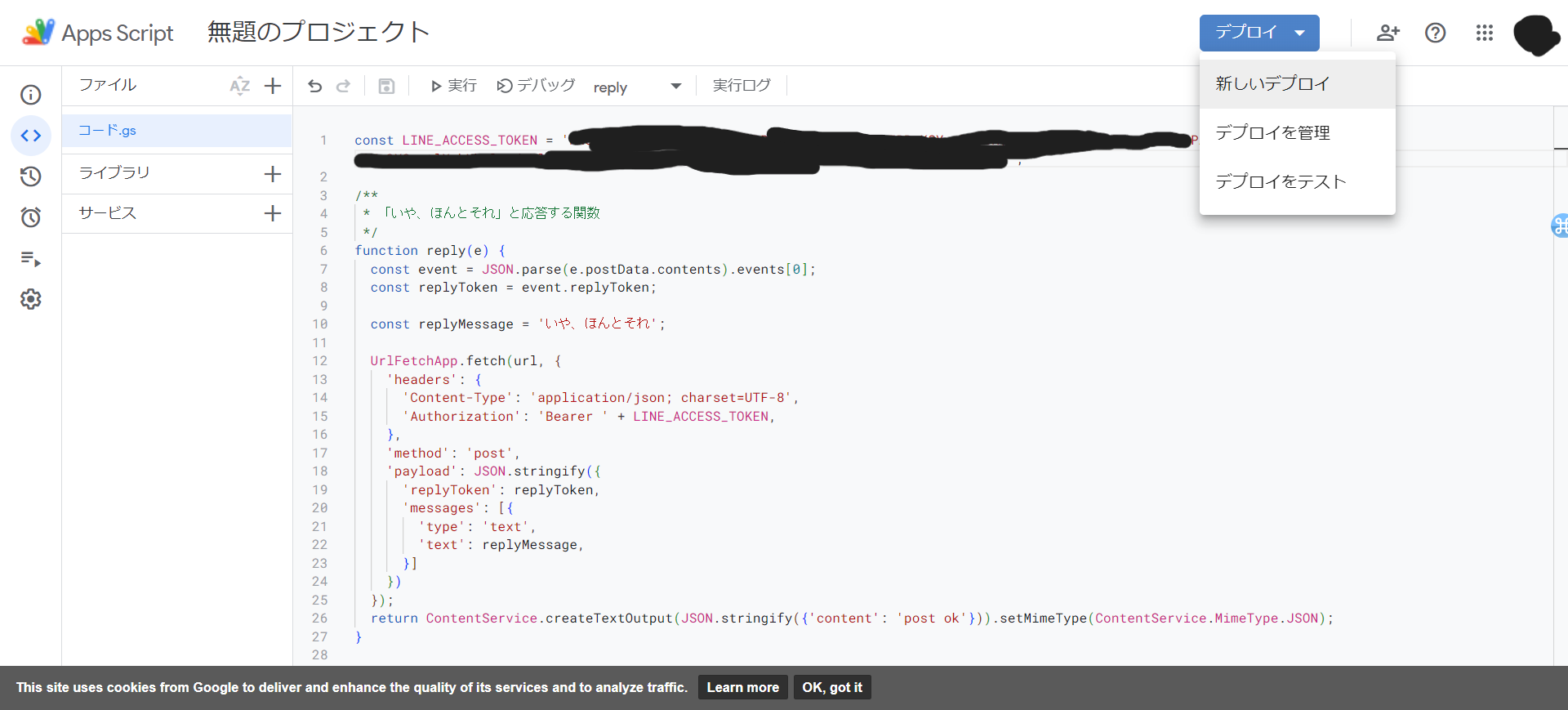
「デプロイ」>「新しいデプロイ」をクリックする。

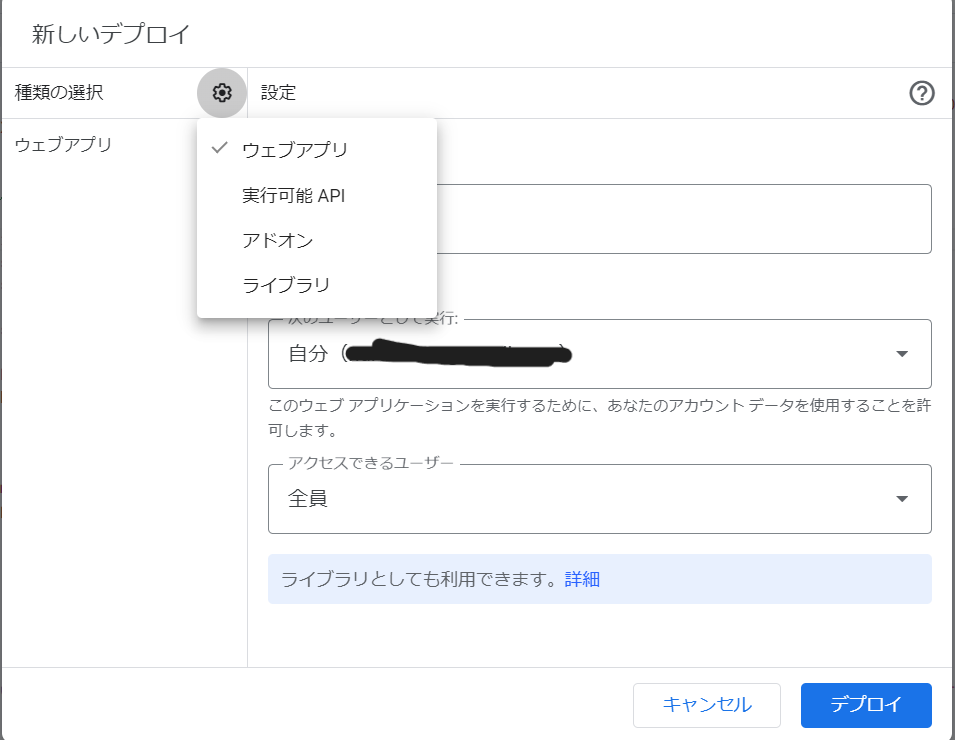
「種類の選択」>「WEBアプリ」を選択する。
アクセスできるユーザーを「全員」にして、「デプロイ」する。

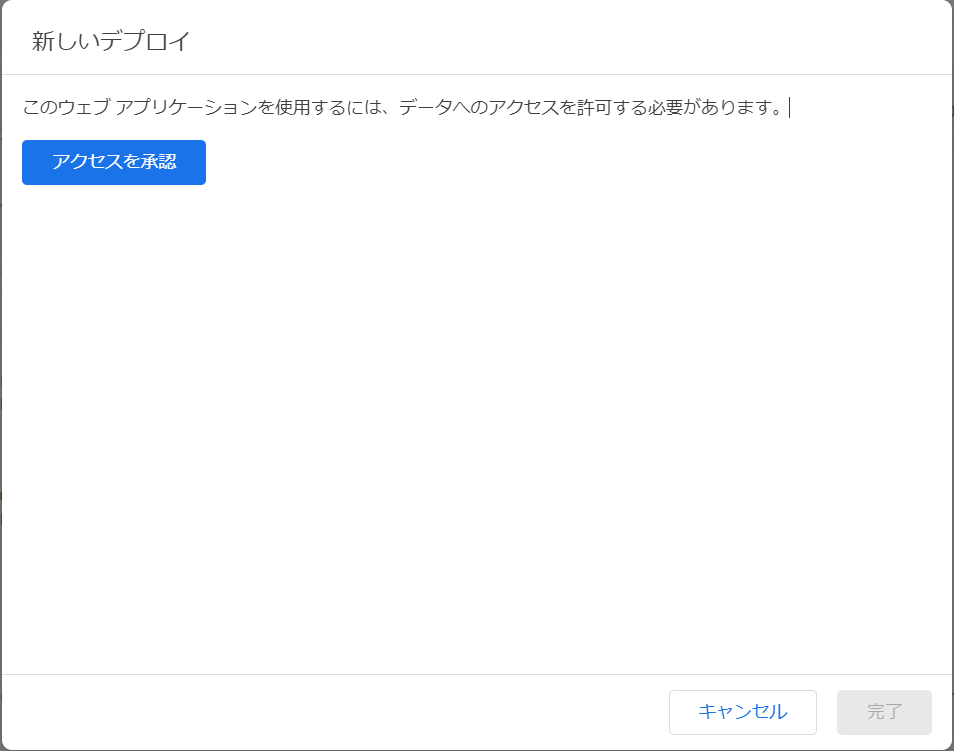
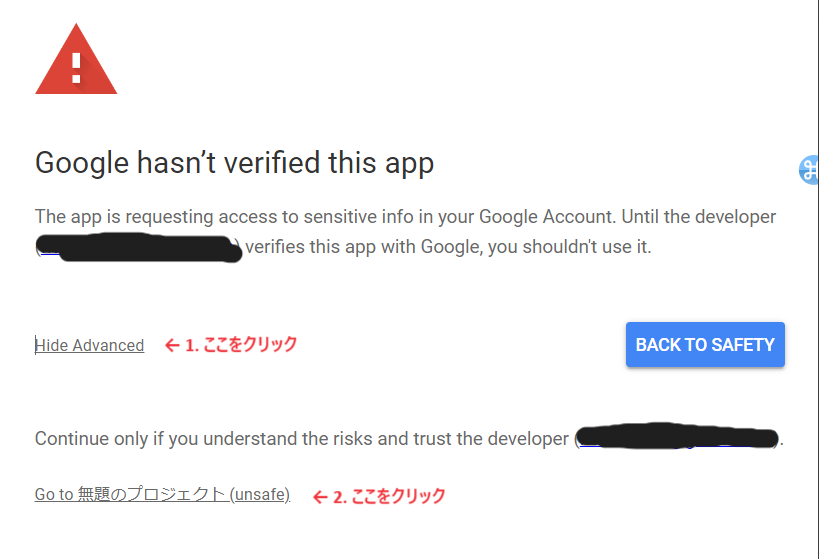
以下のような画面が表示される場合は、「アクセスを承認」する。

アカウントを選択すると、以下のような画面が表示されるので、アカウントの承認をする。

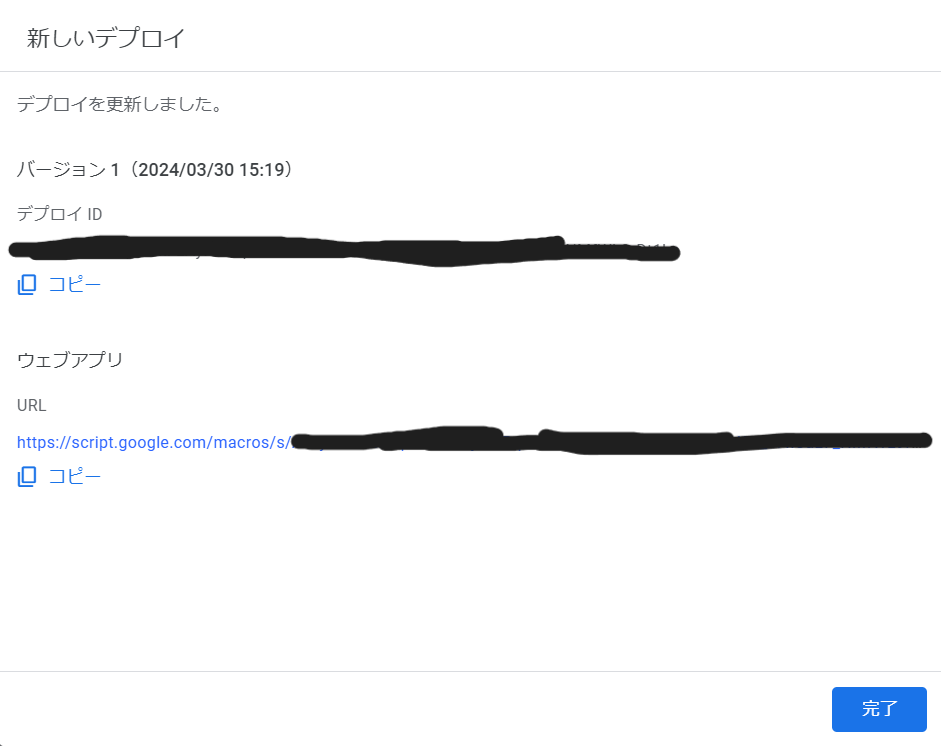
URLを「コピー」してメモしておく

作成したGASをLINE Botと紐づける
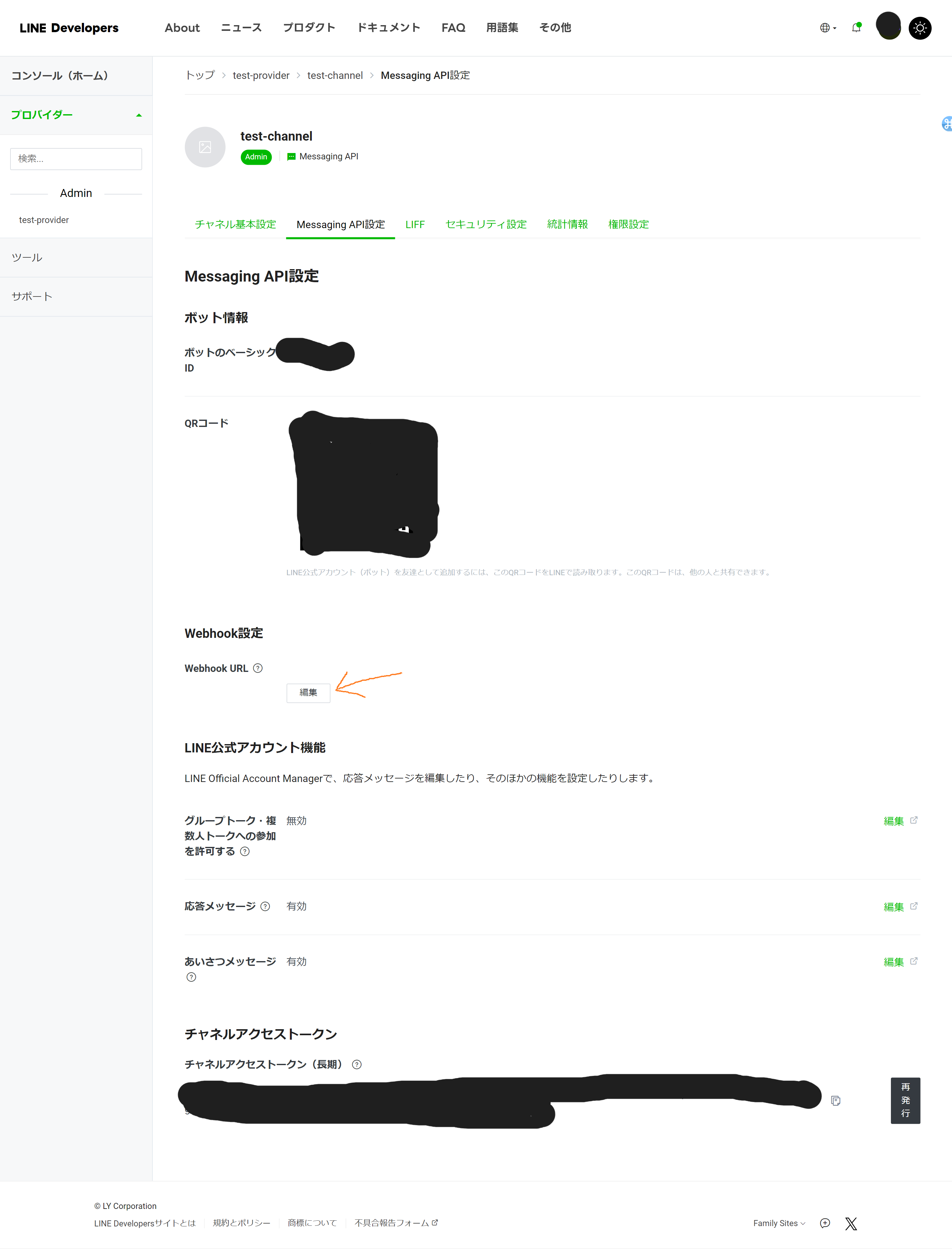
再度、LINE Developersコンソールを開く。
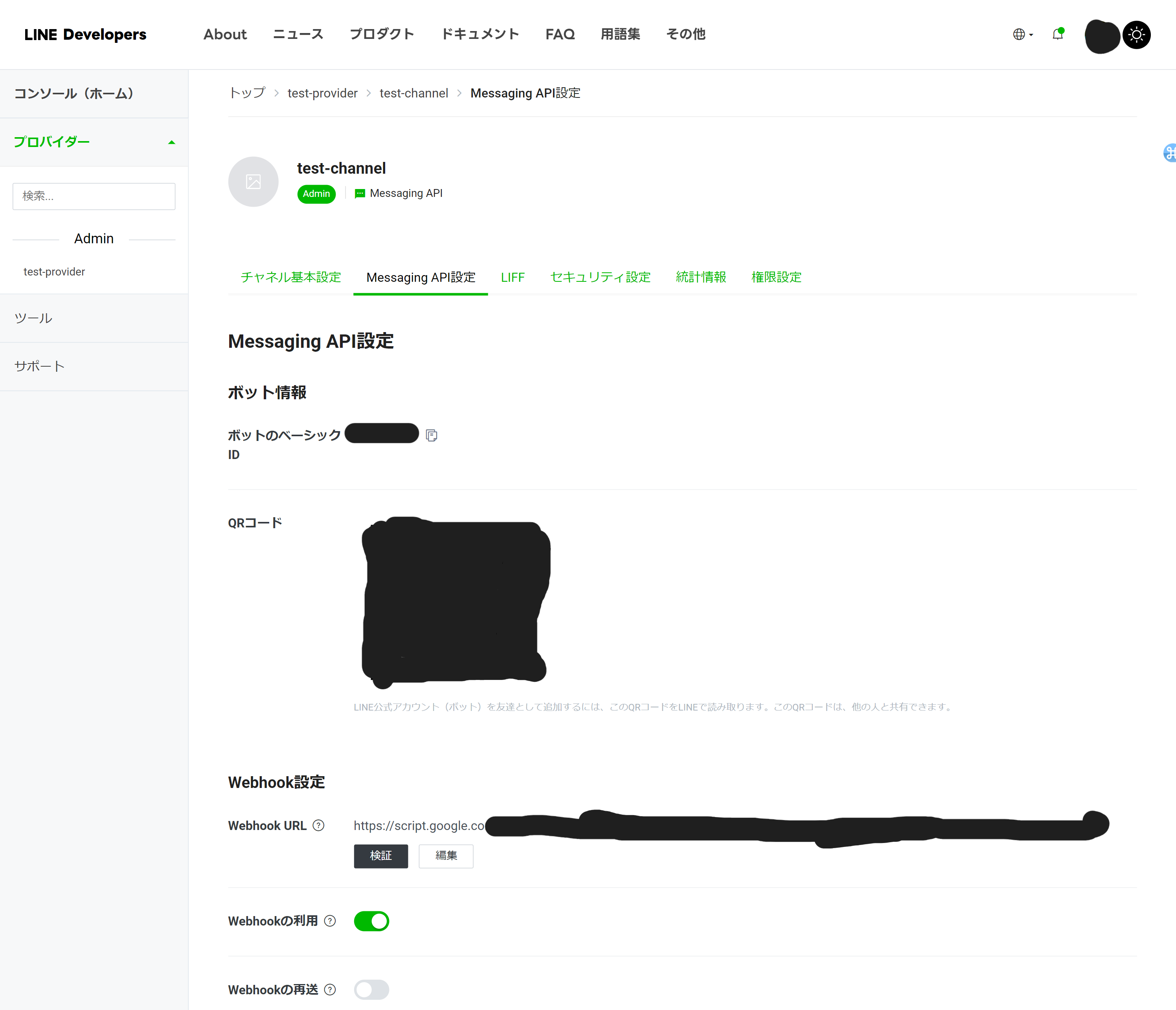
以下の画面を開いて、「Webhook設定」の「編集」をクリックする。

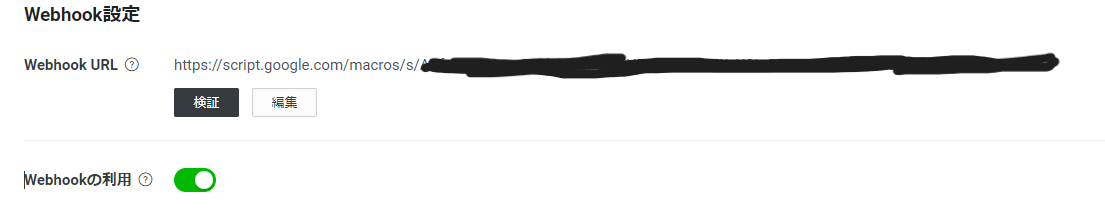
Webhook URLに先ほどコピーしたURLを入力して、「更新」する 。
その後、Webhookの利用をONにする。

作成したLINE Botを友達追加する
自身のスマホでLINEを開き、友達追加から以下画面のQRコードを読んで友達追加する(黒塗りされている所)。

メッセージを送って動作確認!

お疲れ様でした!!!