目次
はじめに
BootstrapTableの使い方のメモです。 以下の要件を満たしたテーブルを作りたいと思います。- テーブルをページネーション付きで表示する
- 表示するデータをサーバーから取得する
- 1ページ分のデータのみ取得する(デフォルトだと全ページ分のデータを最初に取得する)
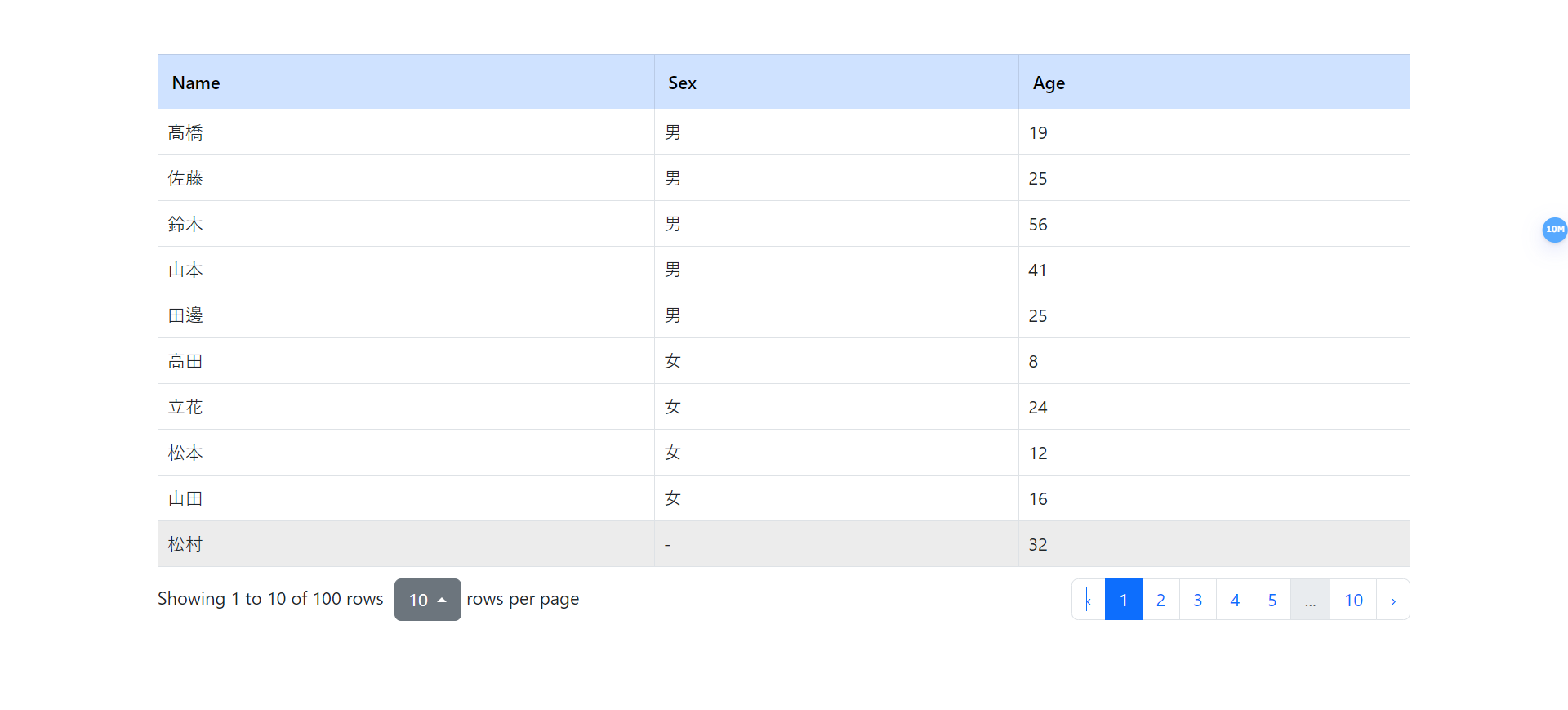
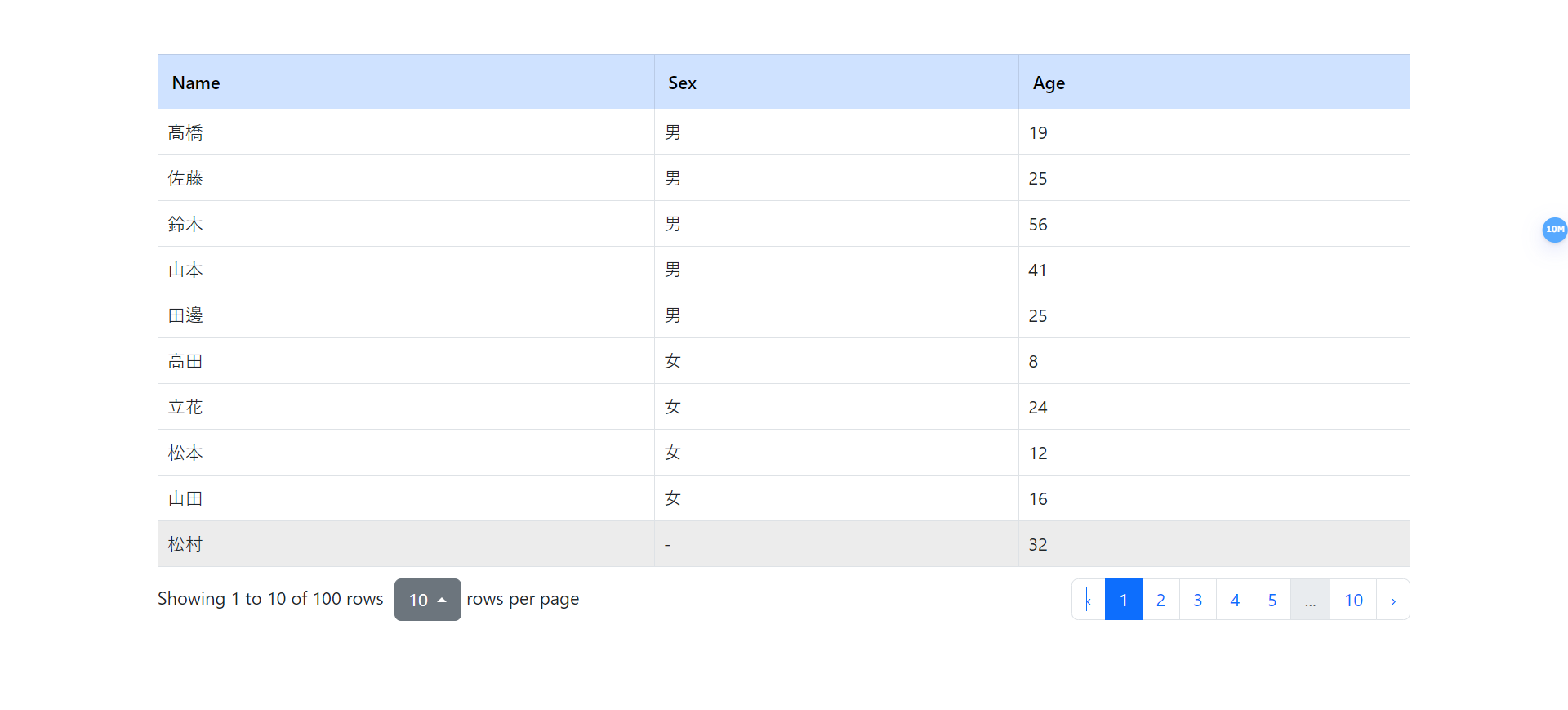
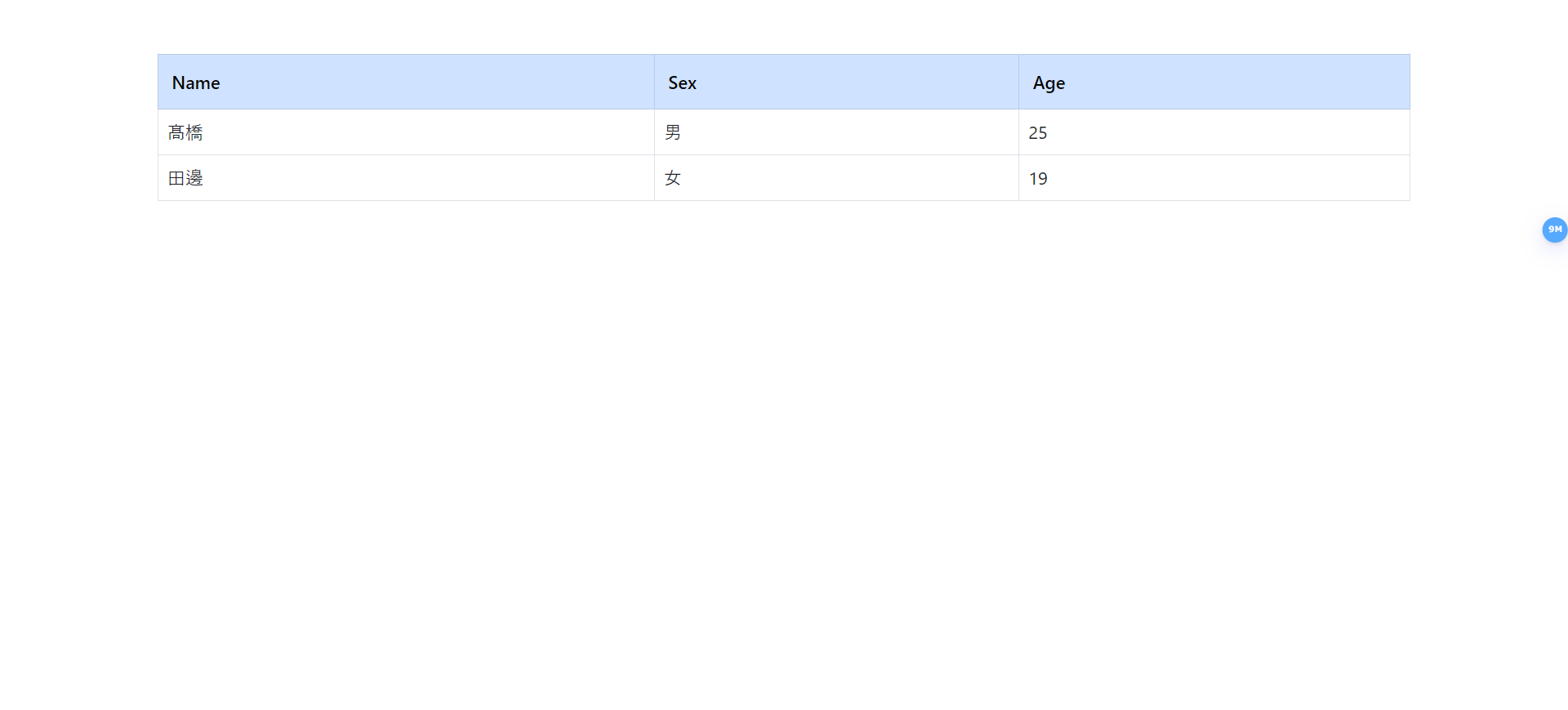
完成系

バージョン情報等
- Eclipse:2022-06 M1 (4.24.0 M1)
- Java:17
- テンプレートエンジン:thymeleaf
- SpringBoot:3.2.4
- Bootstrap Table:1.22.4
プロジェクト作成
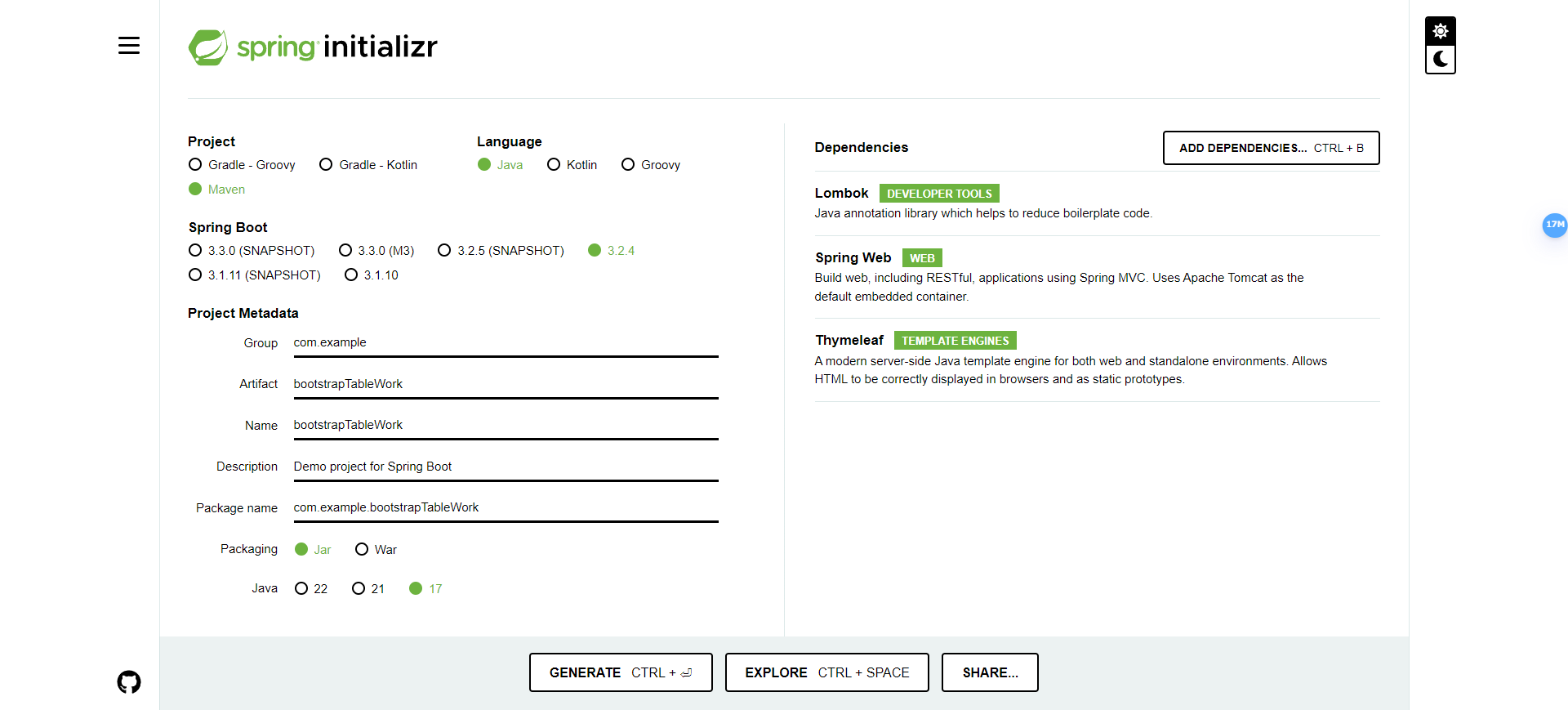
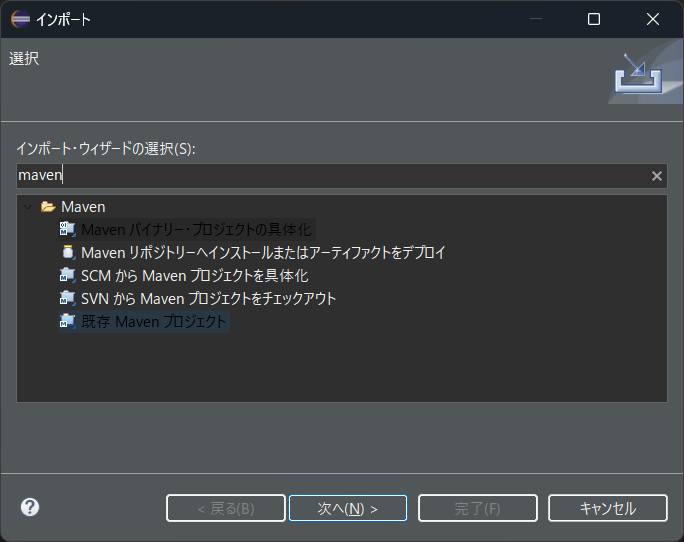
プロジェクトの作成方法は、参考程度に少しだけ記載します。 確認不要な方は、読み飛ばしてしまってOKです。 1. Spring Initializrを使ってアプリケーションのひな形を作成します。

初期設定
まずは、Controllerと画面を1組用意して、Bootstrap Tableを使えるようにします。 特別なことはしていないので、手順の説明は飛ばして、コードだけ載せておきます(軽い説明はコード上に記載)。動作確認
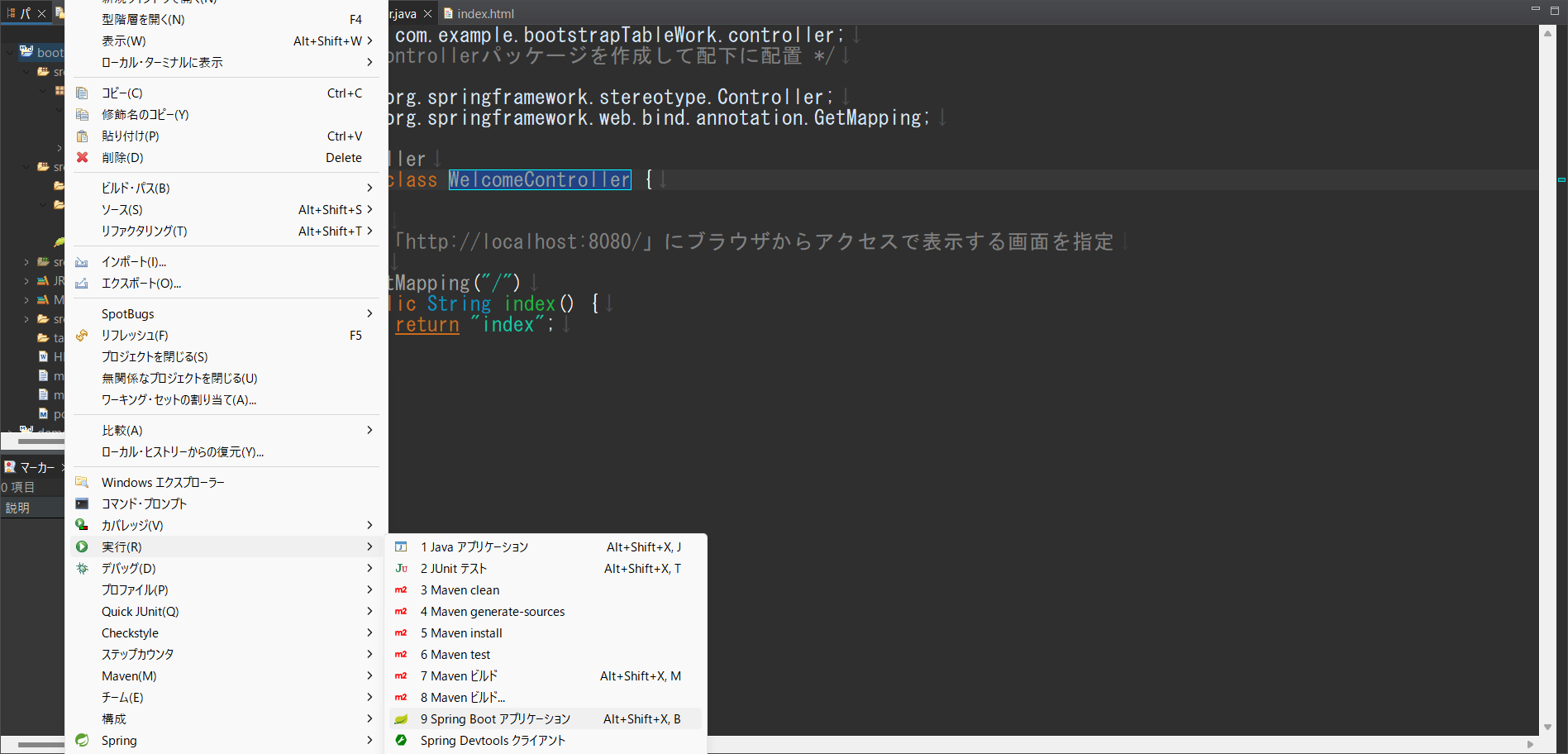
Spring Bootアプリケーションを実行

コード修正
本題の、テーブル作成を行っていきます。 ただ、手順を説明するより、コード上にコメントを付けた方が分かりやすい気がするので、こちらもコードを掲載するにとどめます。動作確認