目次
始めに
この記事では、Amazon EC2インスタンスにWordpressインストールして、WordPressで作成したサイトをインターネットに公開する手順についてまとめています。 今回の記事では、STEP4:ドメインの取得と設定を行います。
関連記事一覧
私は以下のような環境で作業をしています
- Windows 11
今回登場する用語の説明
ドメイン
IPアドレスと紐づいている、WEBサイトの名称です。「apple.com」や「google.com」のことです。
Route 53
Amazon Web Services(AWS)が提供している、DNS(ドメインネームサーバ)です。 ドメインネームサーバとは、ドメイン名をIPアドレスに変換するインターネット上の「電話帳」のような役割を持っています。
手順の概要
- ドメインの取得
- Route53の設定
ドメインの取得
まずはドメインの取得をしていきます。 AWS上でもドメインの取得はできるのですが、料金が発生するので、今回はfreenomというサイトを利用してドメインの取得をしたいと思います。
以下のサイトにアクセスしてください。 https://www.freenom.com/ja/index.html
サインアップをした上で、ログインしてください。
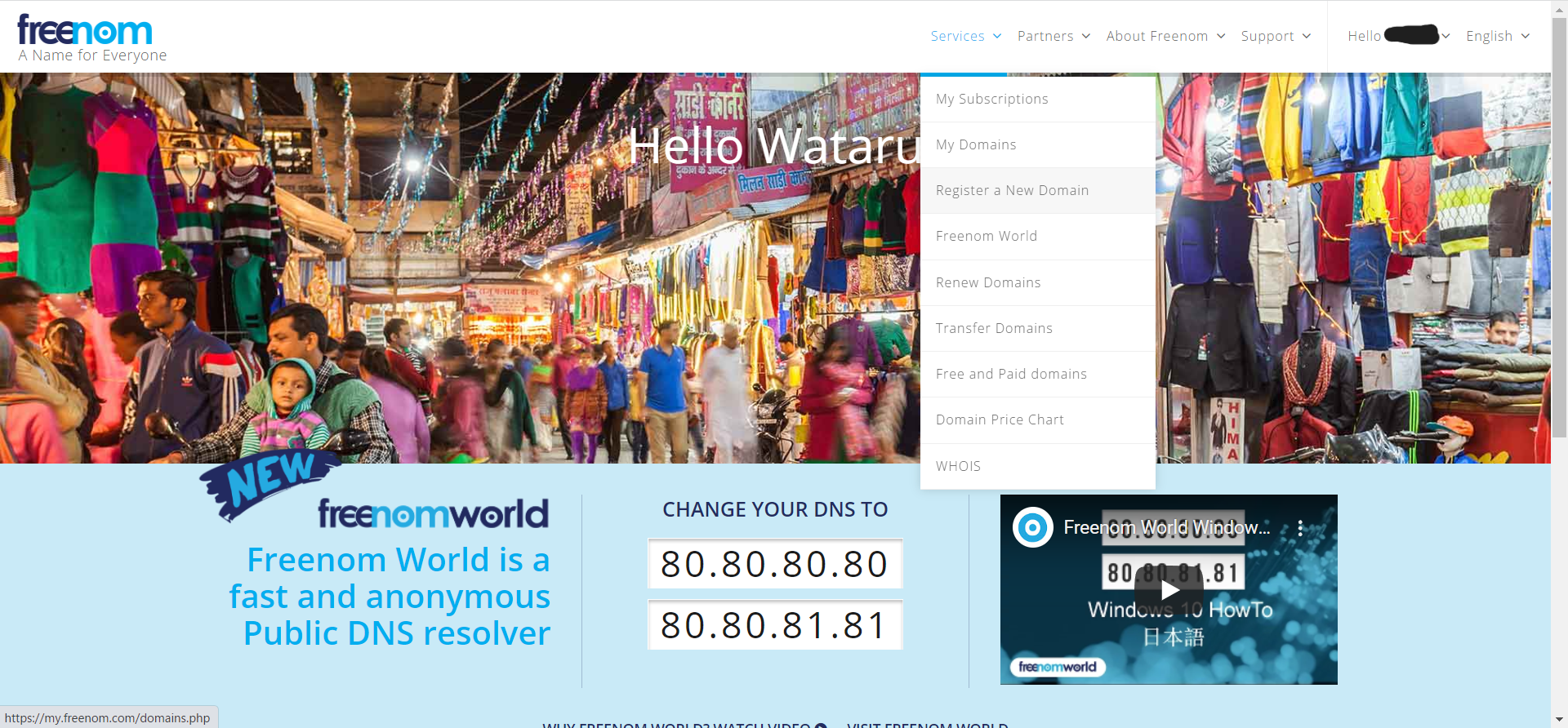
画面から、「Services」>「Register a New Domain」をクリックしてください。

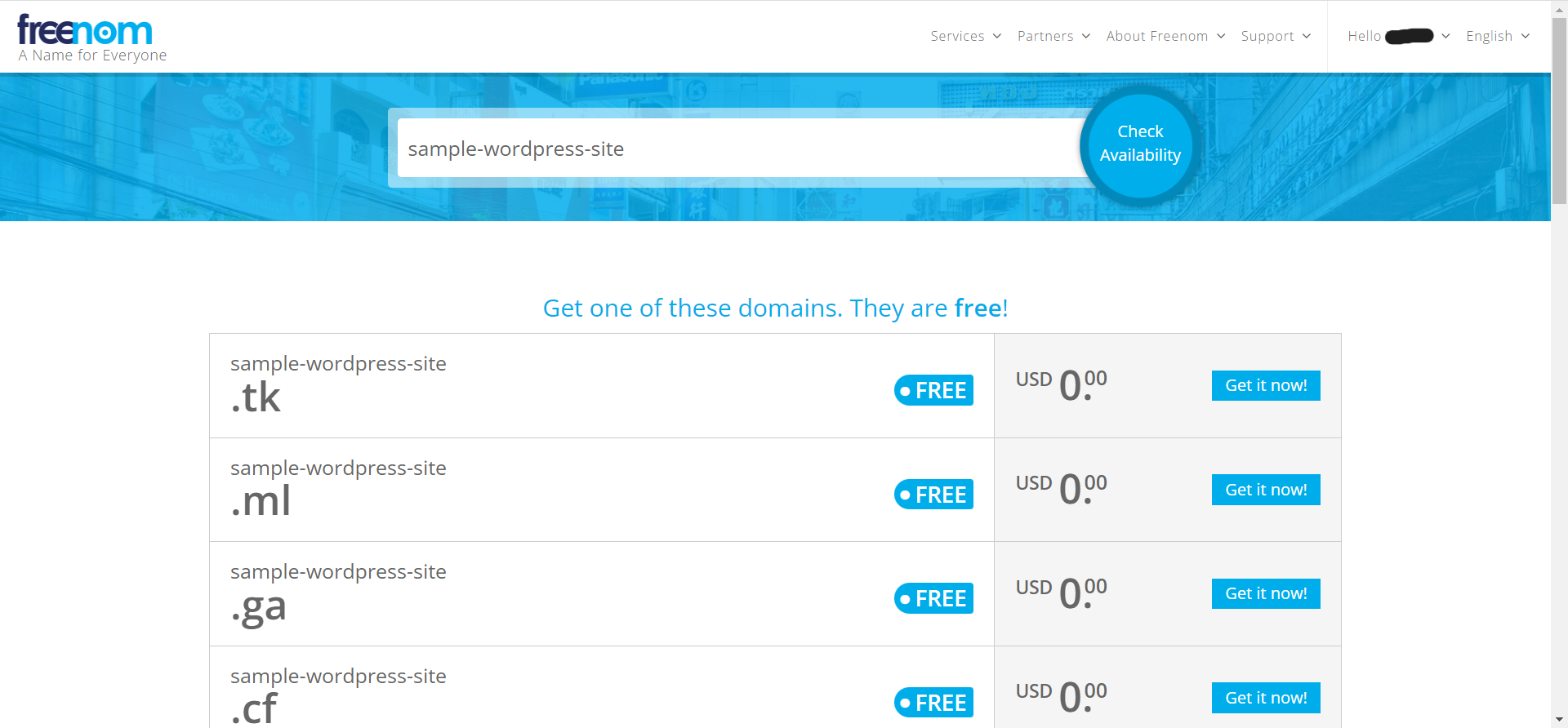
取得したいドメイン名を入力し、「Check Availability」をクリックしてください。
「.tk」や「.ml」のドメインは無料で取得できることが多いです。 freeのマークがついているドメインについて「Get it now!」をクリックしてください。

取得したいドメインを選択した状態で、「Checkout」ボタンをクリックしてください。
「Continue」ボタンをクリックしてください。
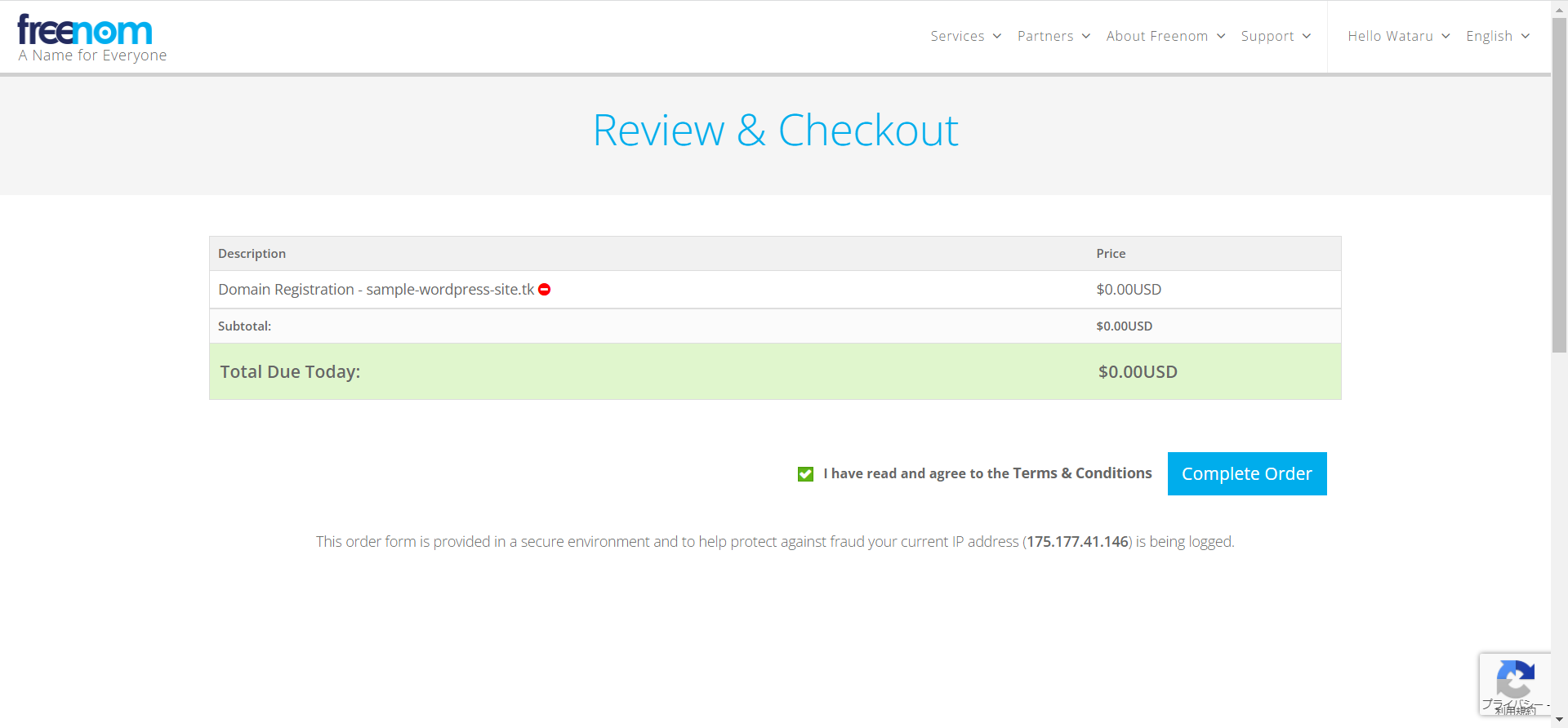
「Complete Order」ボタンをクリックしてください。

Route53の設定
WEBブラウザからAWSマネジメントコンソールを開いてください
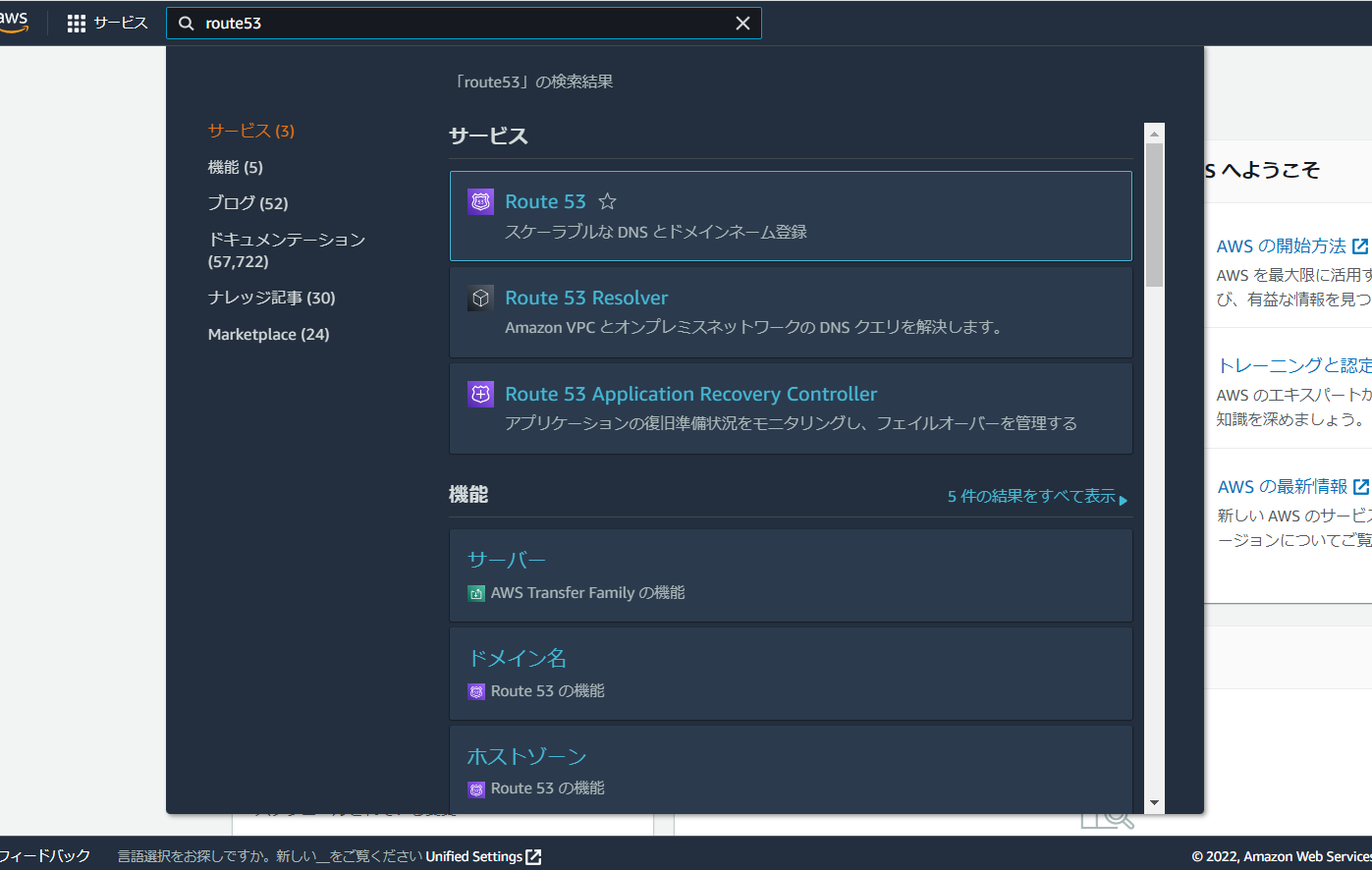
検索欄に「route53」と入力し、サービスから「Route53」を選択します。

サイドメニューから「ホストゾーン」をクリックしてください。
「ホストゾーンの作成」ボタンをクリックしてください。
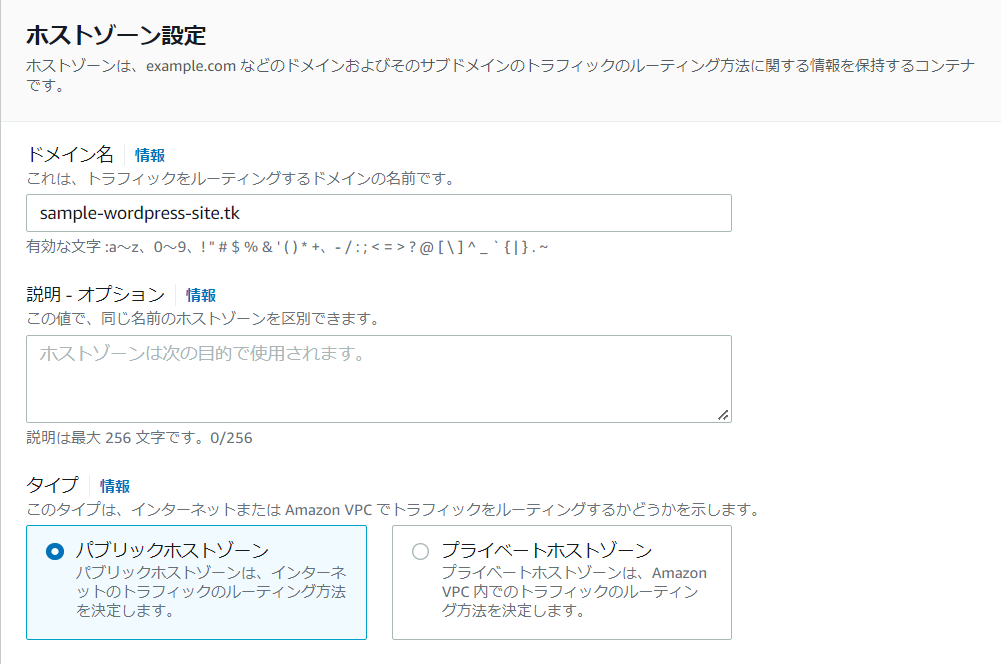
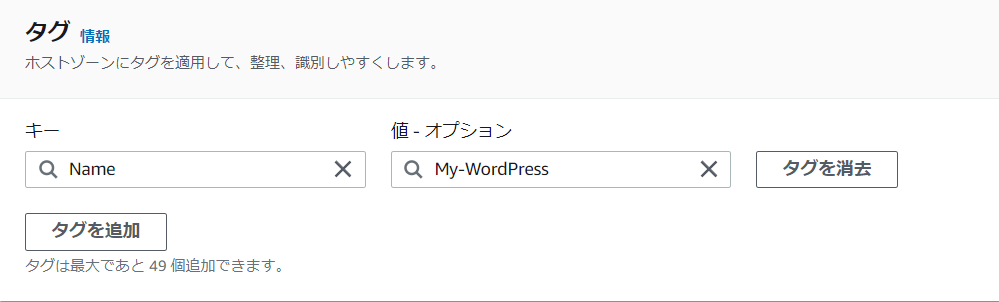
以下の画像の通りに入力し、「ホストゾーンの作成」ボタンをクリックしてください。 ドメイン名は先ほど、freenomで取得したドメイン名を入力してください。


AWSを開いているタブとは別のタブを開き、freenomのサイトを開いてください。
画面から「Services」>「My Domains」をクリックしてください。
先ほど取得したレコードについて「Manage Domain」ボタンをクリックしてください。
画面から「Management Tools」>「Nameservers」をクリックしてください。
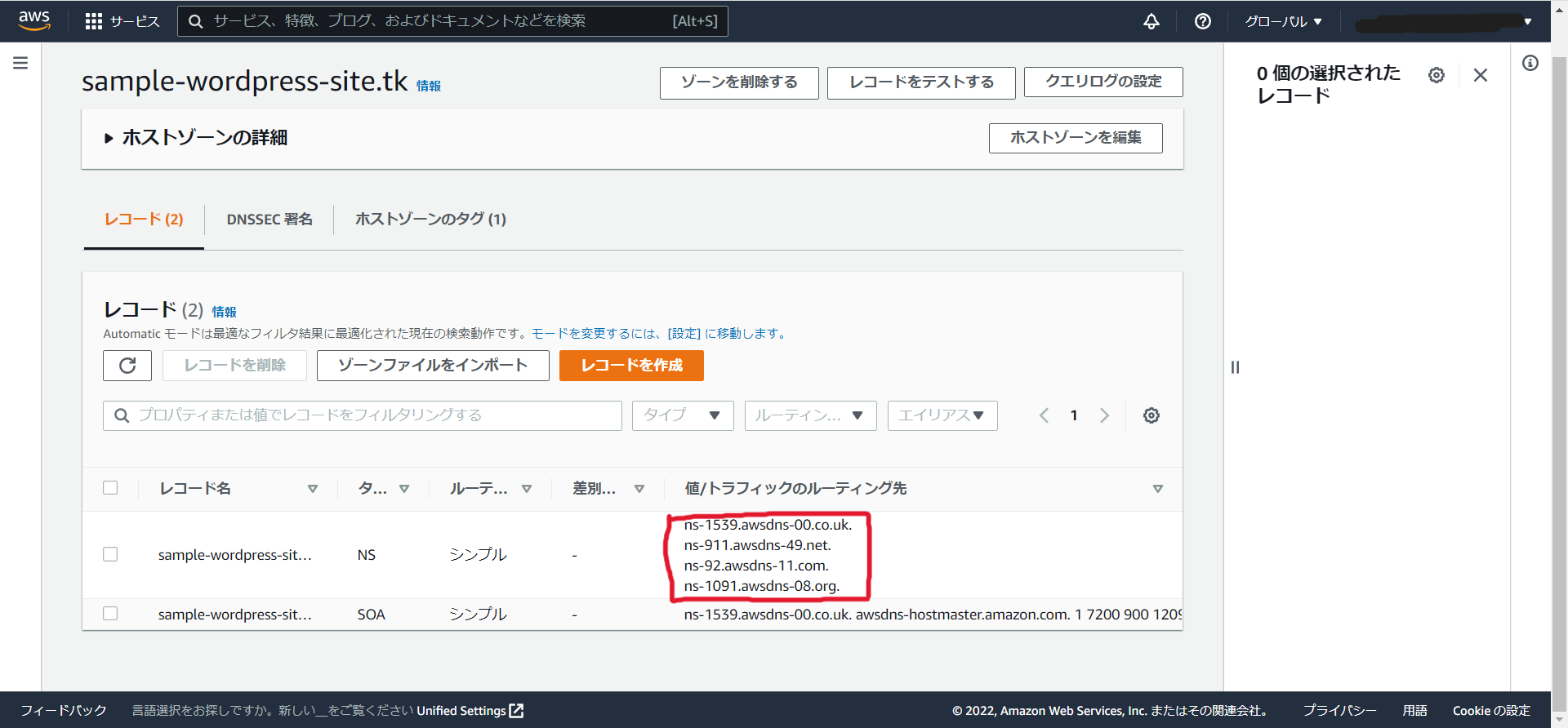
AWSのサイトの以下画像の赤い枠線で囲っている箇所を参考に、freenomのサイトで以下の画像のように入力してください。


「Change Nameservers」ボタンをクリックしてください。
AWSのサイトを開いて、「レコードを作成」ボタンをクリックしてください。
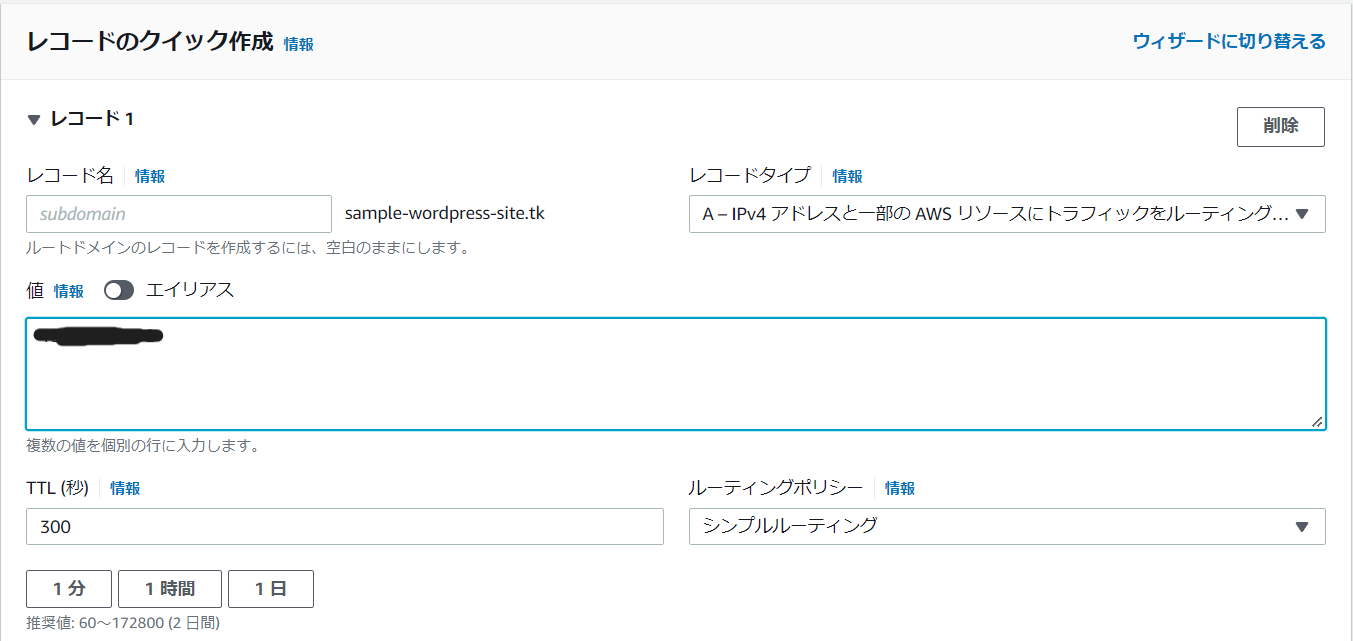
以下の画像の通りに入力し、「レコードを作成」ボタンをクリックしてください。 「値」にはEC2インスタンスのパブリック IPアドレスを入力してください。(参照方法は、STEP3のApacheのインストールを参考にしてください)

「レコードを作成」ボタンをクリックしてください。
動作確認
WEBブラウザでURLバーに先ほど取得したドメインを入力し、エンターを押してください。 WordPressのサンプルサイトが表示されていればOKです。
次のSTEPでは、通信のHTTPS化を行います。